Wolfenstein II: The New Colossus.
Always punch Nazis.
Wolfenstein: known as the grandfather of first-person shooters (1992’s Wolfenstein 3D essentially invented the genre), it was also a pioneer in stealth-based gaming (1981’s Castle Wolfenstein also essentially invented that genre) and is one of the longest-running game series of all time, with releases and re-imaginings every few years since the original. With 2014’s Wolfenstein: The New Order, MachineGames not only reincarnated the series but also created a compelling alternate universe to set the action in — a 1960’s Europe conquered by the Nazis (the perennial bad guys of the series) and full of colorful characters ready to join the fight and fight against. Garnering multiple Game of the Year awards and accolades, The New Order was a smash hit, leading gamers to ask “what’s next?”
With E3 2017 on the horizon (and the much anticipated announcement for the next game in the series), nclud was brought in alongside the Bethesda Softworks marketing team to conceptualize the entire Wolfenstein web experience from the ground up. With the rise of social media and online gaming blogs, we knew we wanted to create an experience that would encourage visitors to explore the world of the game (and pre-order it) instead of just act as a dumping ground for press releases or desktop wallpapers. Starting with high fidelity concepts, we let our imaginations run wild and approached the experience from a variety of angles: what if we let visitors pick a side? What if we built a music player with songs from the alternate universe (including a German version of The Beatles)? What if we created an interactive map that highlighted “tourism” areas that mirrored the levels of the game?
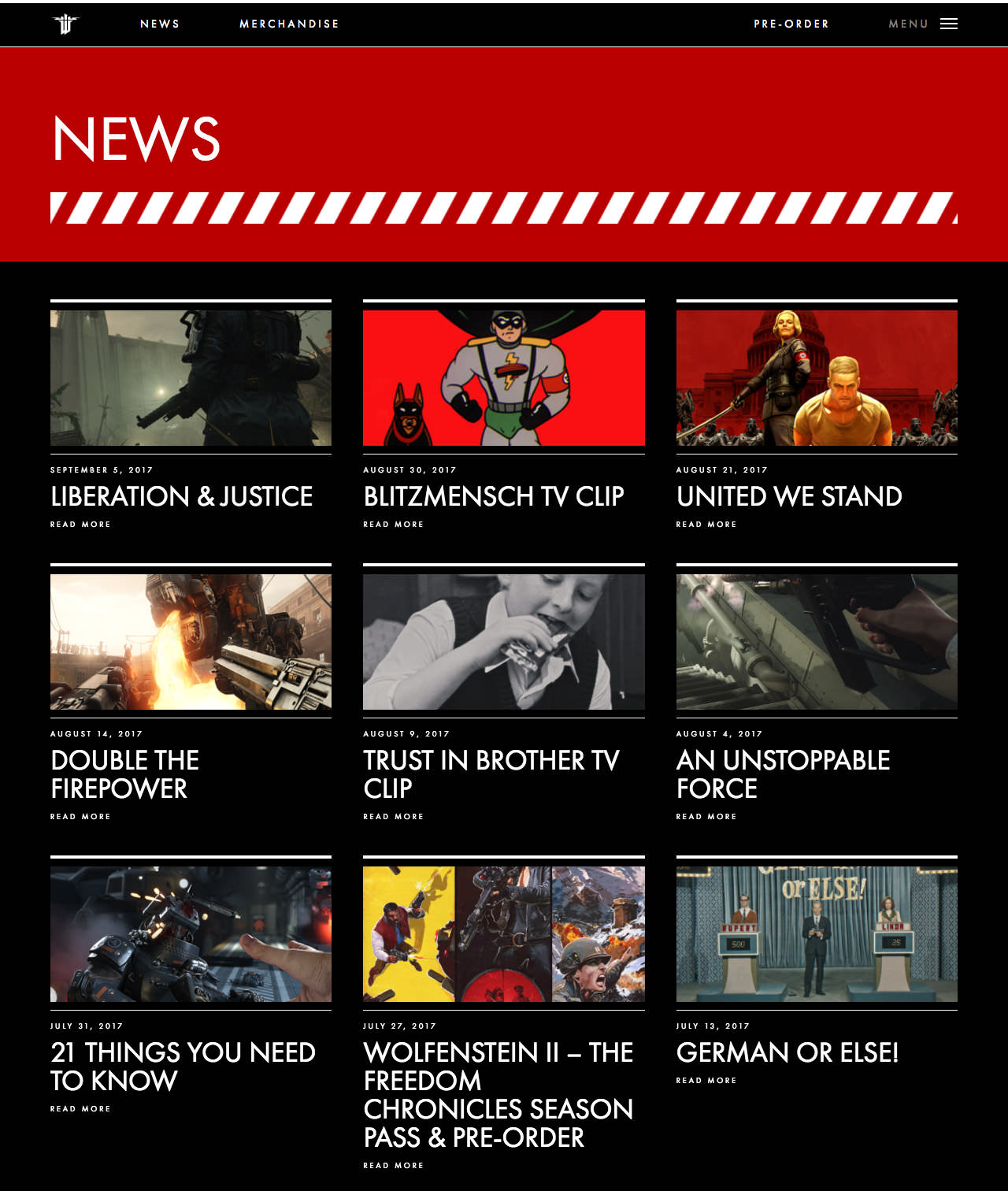
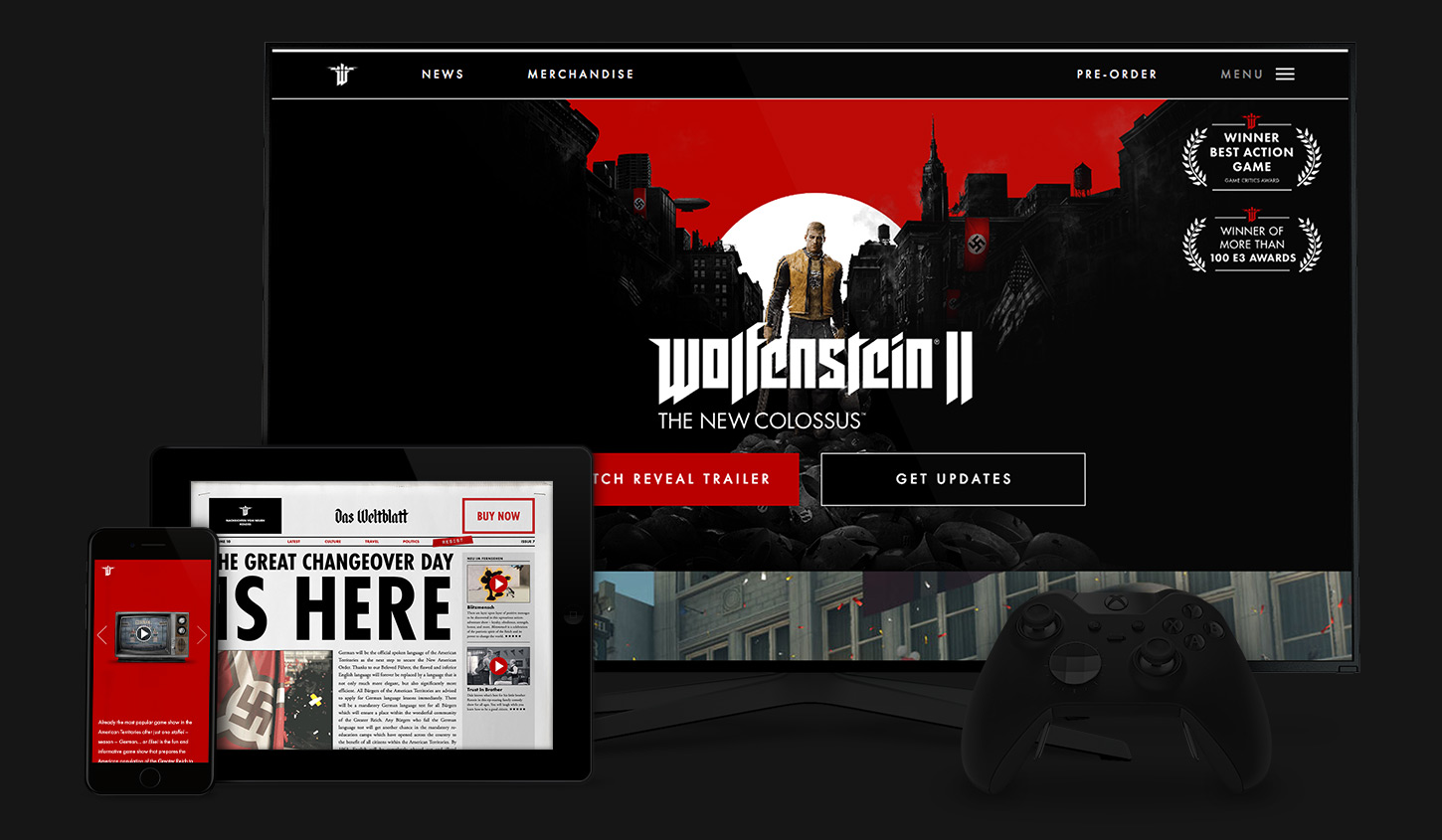
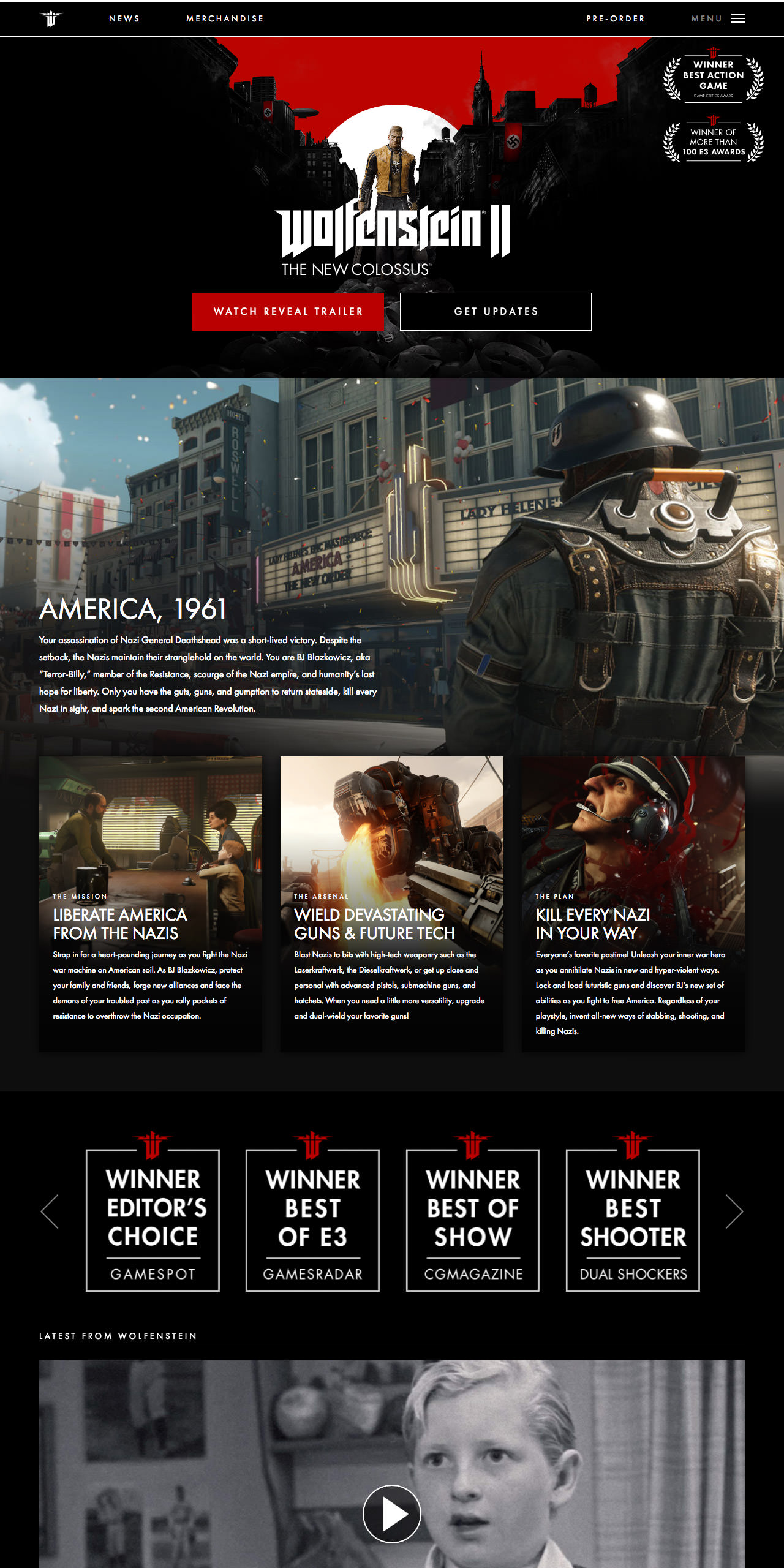
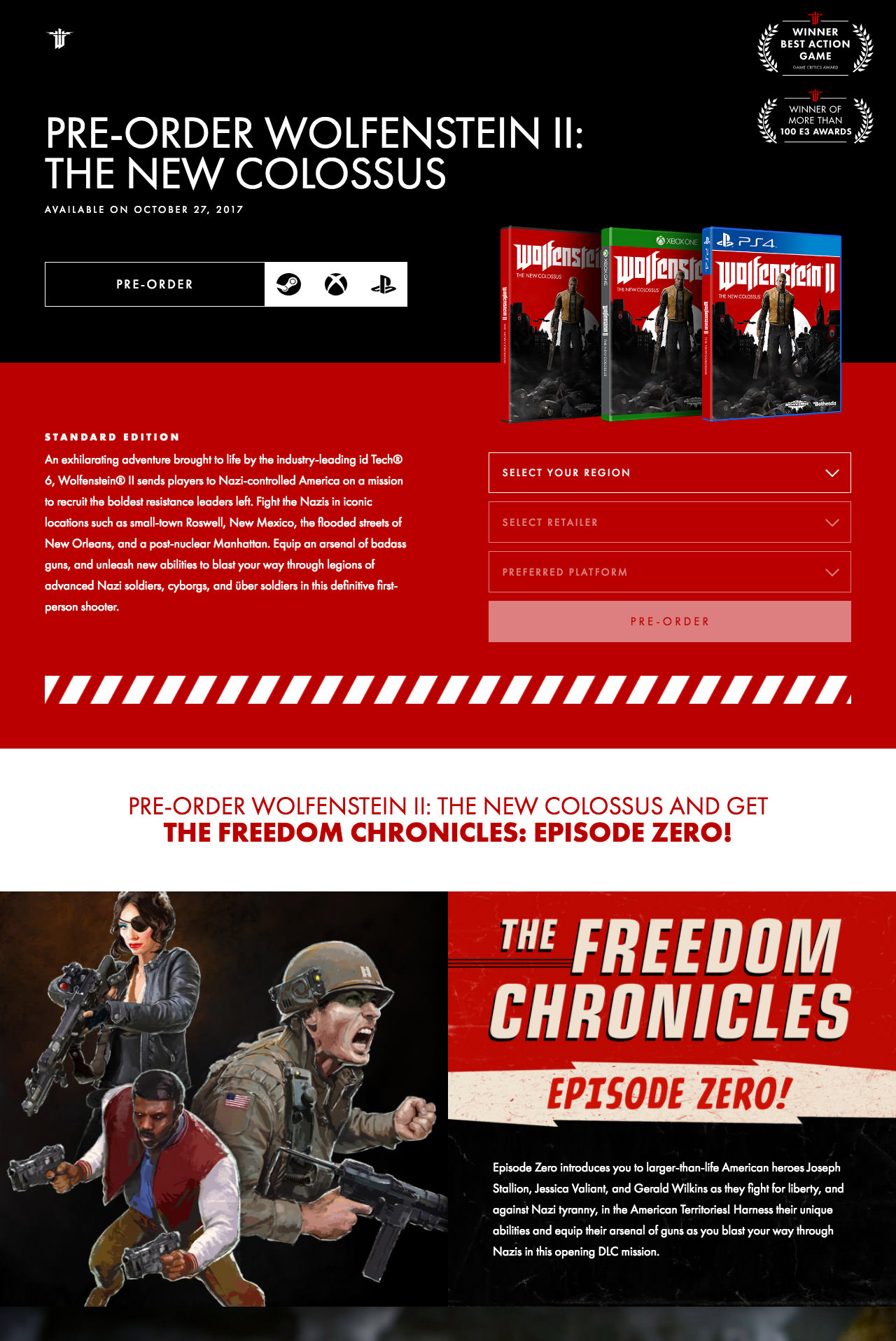
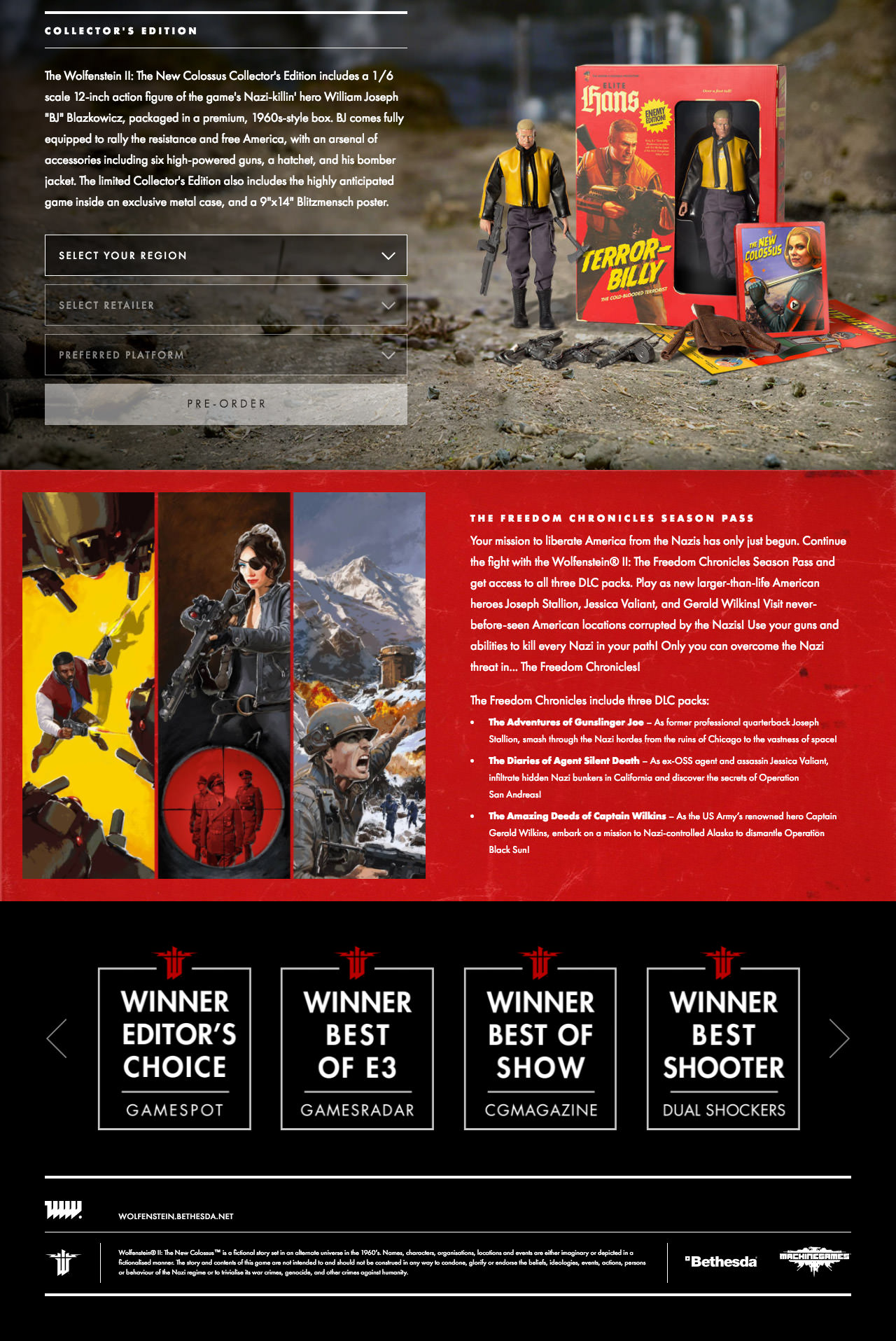
After condensing and stripping back the concepts, we had a path forward: a landing page that immediately told the story and set up the world of the game (as well as served as a repository for news items and trailers) and an immersive world landing page that fully explored the new setting: a 1960’s America that has been taken over and controlled by the Nazis. Alongside these major landing pages, we would also further explore the world with smaller connected landing pages, utilizing the in-world advertisements and television programs to tease more the pop culture of this alternate universe. Calls to action throughout drove visitors to a pre-order page, allowing them to learn more about planned downloadable content and select their platform and game package (including a deluxe edition that included a 12” replica B.J. Blazkowicz action figure in the style of retro G.I. Joe toys).
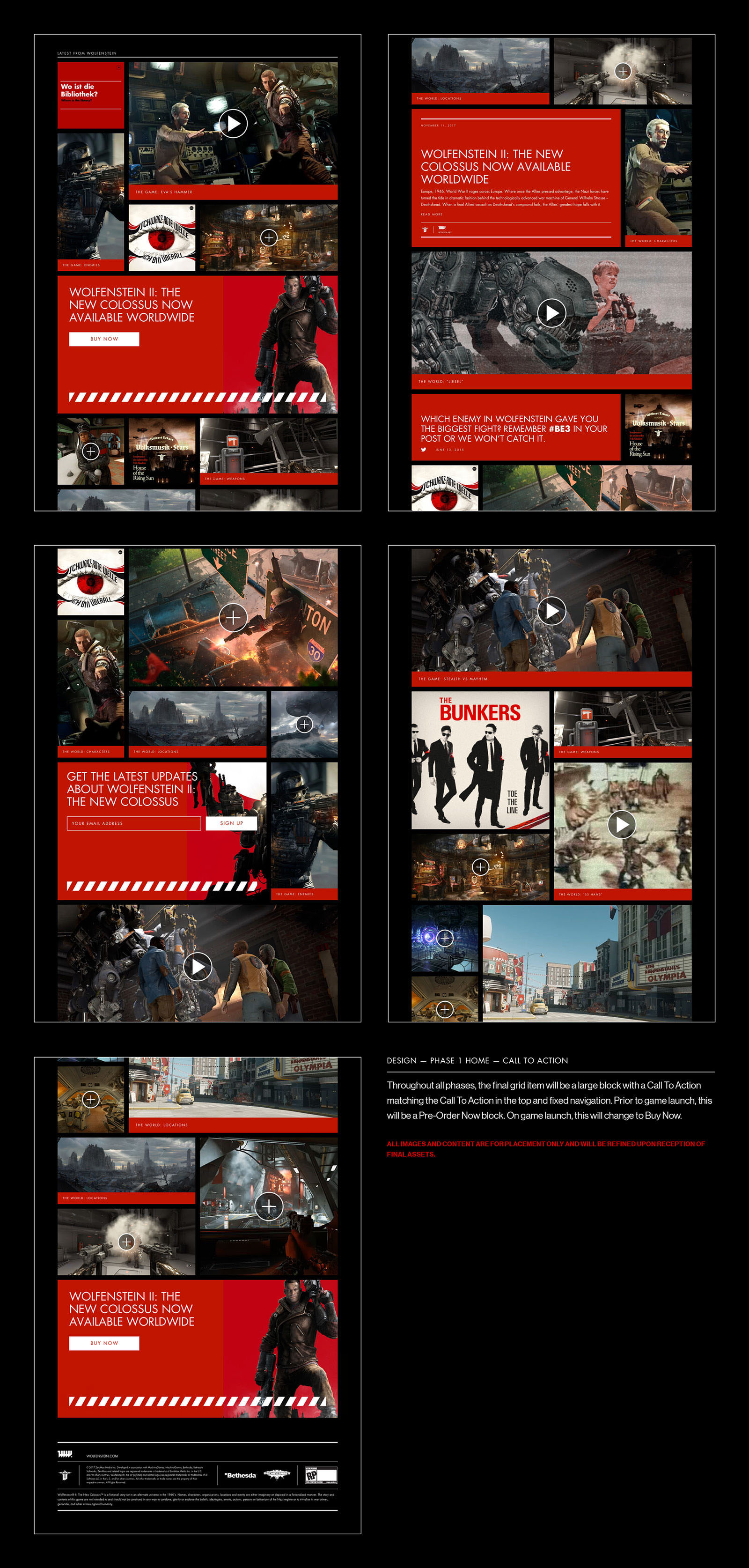
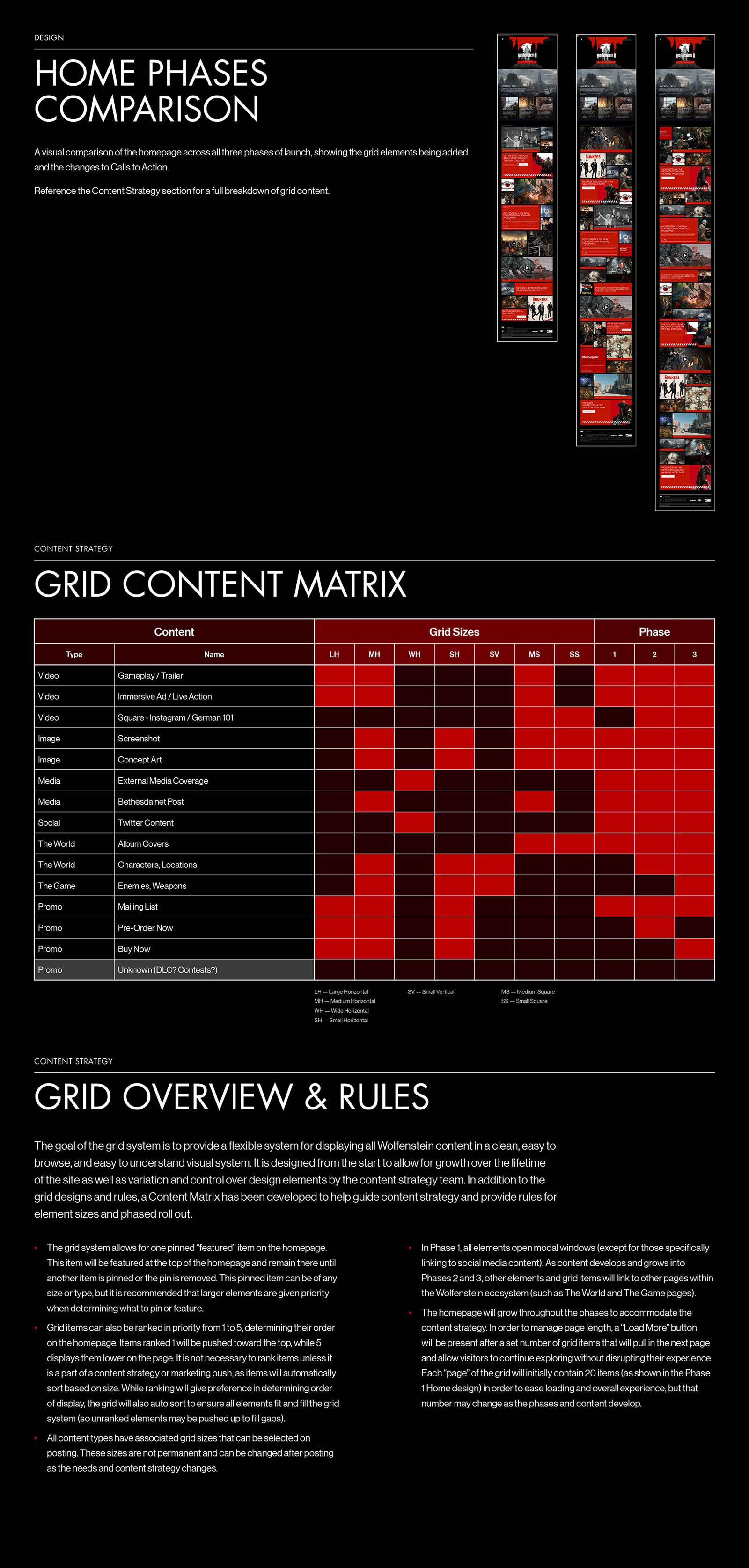
Throughout the process, we made sure to have a strategy in place for each segment that coordinated with the overall marketing plan. The home page grid was designed to grow and adapt from initial announcement to pre-launch to post-launch, with rules in place for content and information. The trailer landing pages went live weekly in conjunction with the marketing social media and advertising plan for each, to trickle out more information about the world and keep gamers engaged. Special consideration was given to the age, language, and visual requirements: an age gate was in place across the site to ensure only visitors who were 18 (or could do basic math) could access; the site had to be able to accommodate ten languages (initially loaded based on visitor location), including languages using Chinese and Kanji characters; in Germany, the depiction of Nazi imagery was strictly forbidden, meaning we not only used localization to develop a country-specific site, but we also created alternate assets across the board to ensure that those visitors were presented with a Wolfenstein-specific enemy logo instead of a swastika or iron cross.
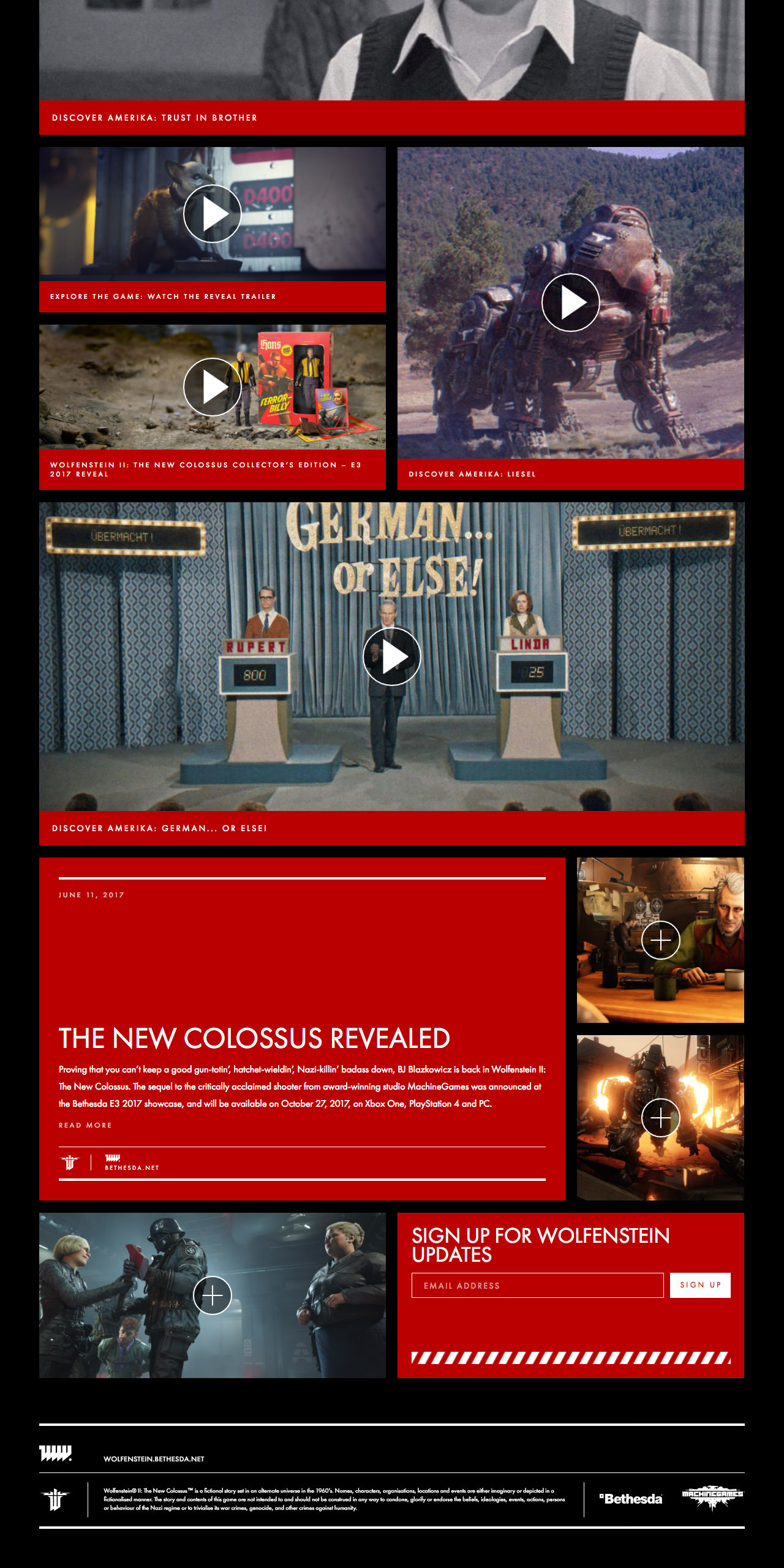
The Wolfenstein web experience went live at the same time as the game was officially announced at E3 (and global live streaming on all official Bethesda channels) with the slogan “Make America Nazi-Free Again.” The site was inundated with visitors from around the world desperately seeking to learn more about “Amerika” and the new world B.J. and his allies would be facing. An immediate success, it continued to grow according to the content plan and beyond (including new home hero animations and post-launch pages for the Nintendo Switch port of the game). The Wolfenstein II: The New Colossus experience was nominated for Special Kudos by the CSS Design Awards.
Agency: nclud. Strategy: Jadd Adams. Additional Design: John Salmon, Maxim Leyzerovich. Additional Development: Evan Sanderson, Shorouk Mansour, Maxim Leyzerovich.
All work was designed with Sketch, Photoshop, and Illustrator. InVision was used to prototype interactions and transitions. The fully responsive site was built using JavaScript, PixiJS, WebGL, GreenSock, Gulp, and Sass on the Riot.js platform with Contentful as the content management system.

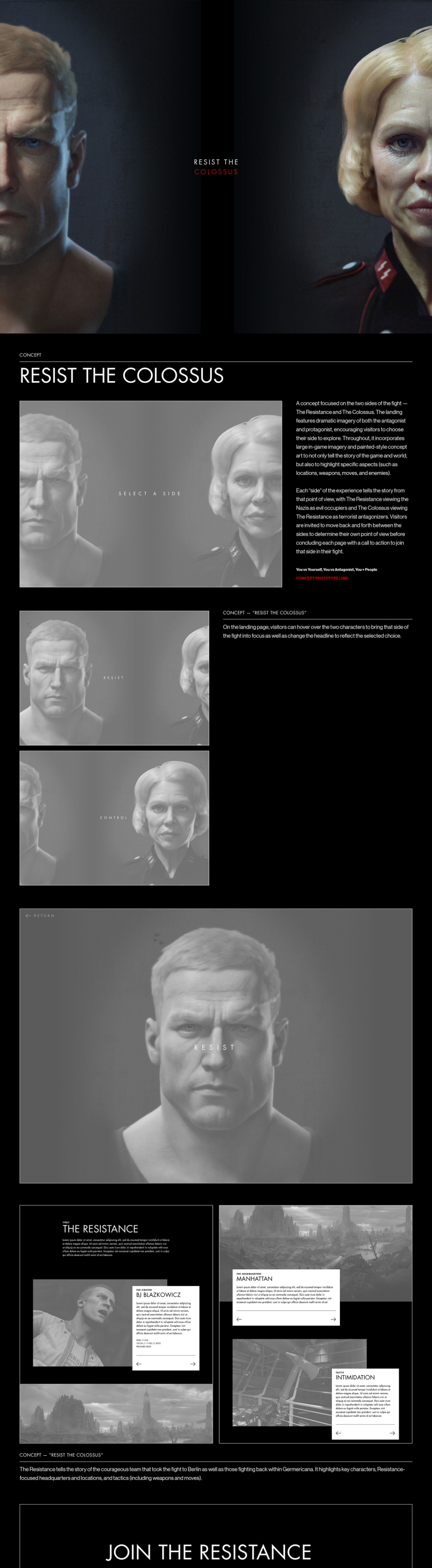
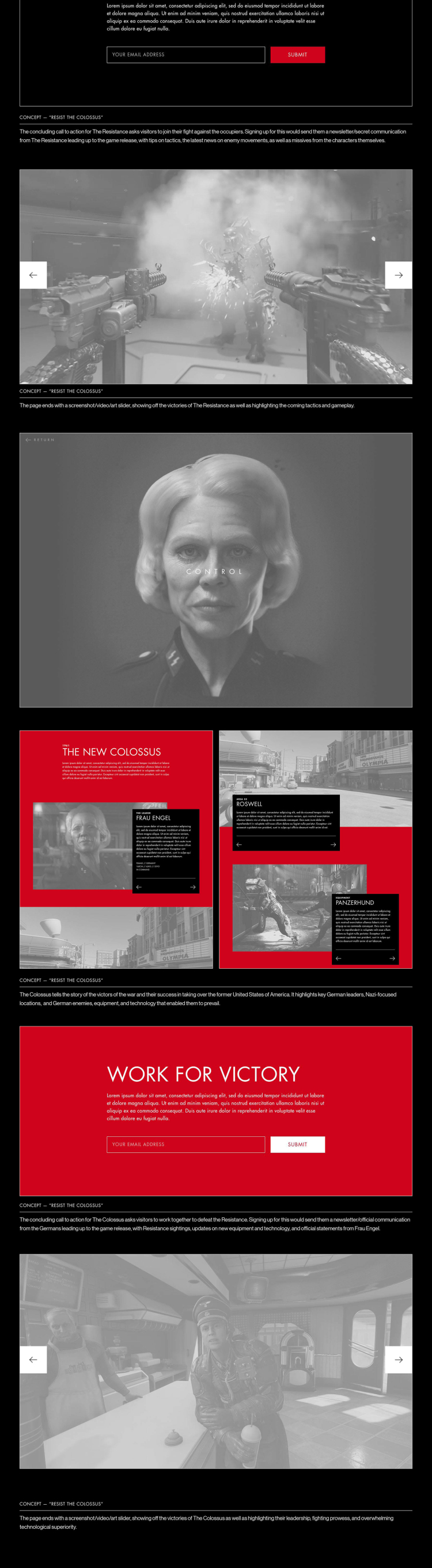
An initial high-fidelity concept allowed visitors to pick their side on landing, with each path presenting different information about the world and game.


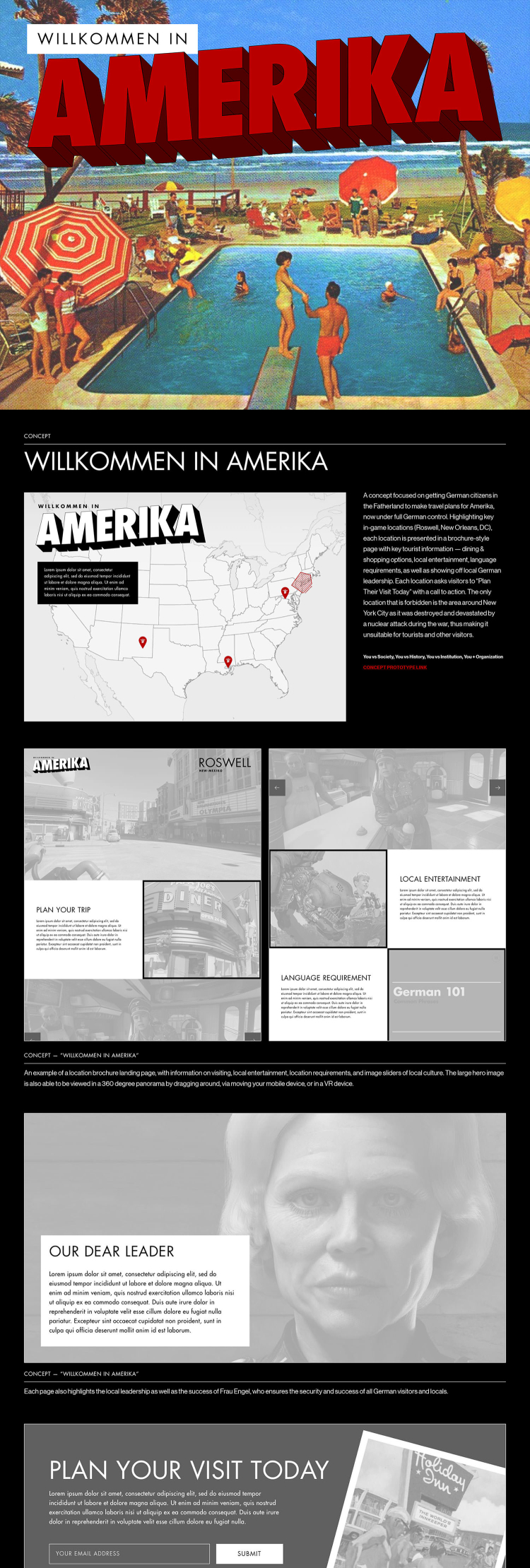
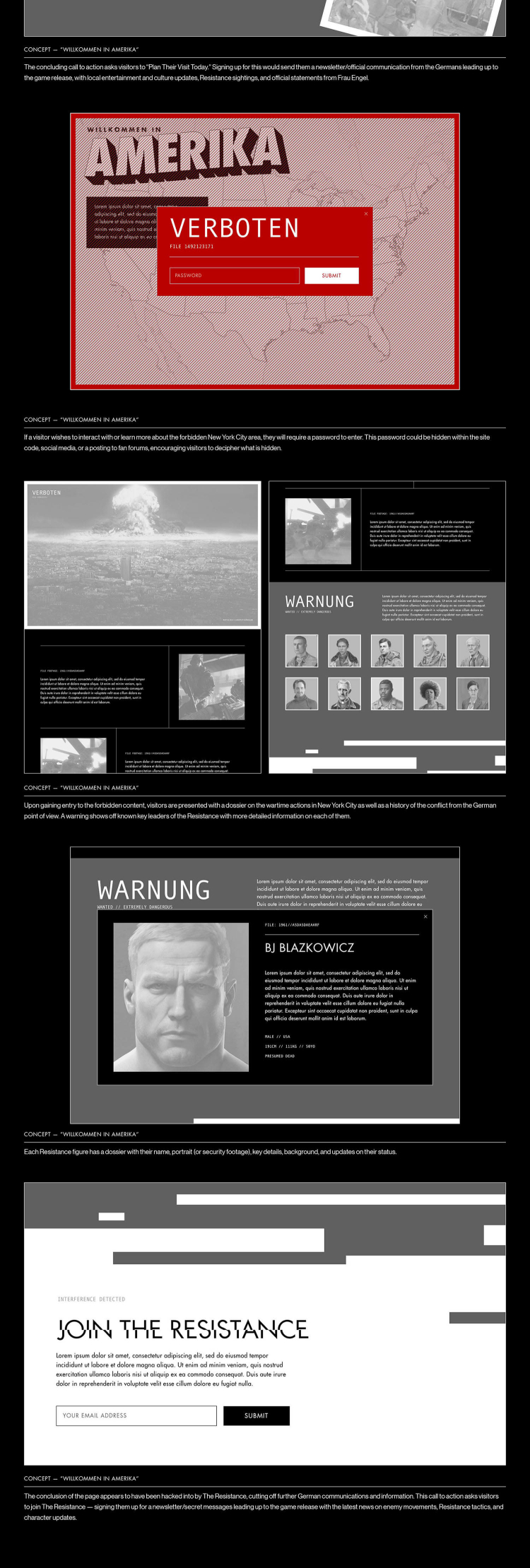
Another high-fidelity concept presented visitors with an interactive map highlighting levels of the world as “tourism” locations. A “restricted” area was hidden behind a password (that would be revealed via hints on social media) that highlighted the game protagonists.


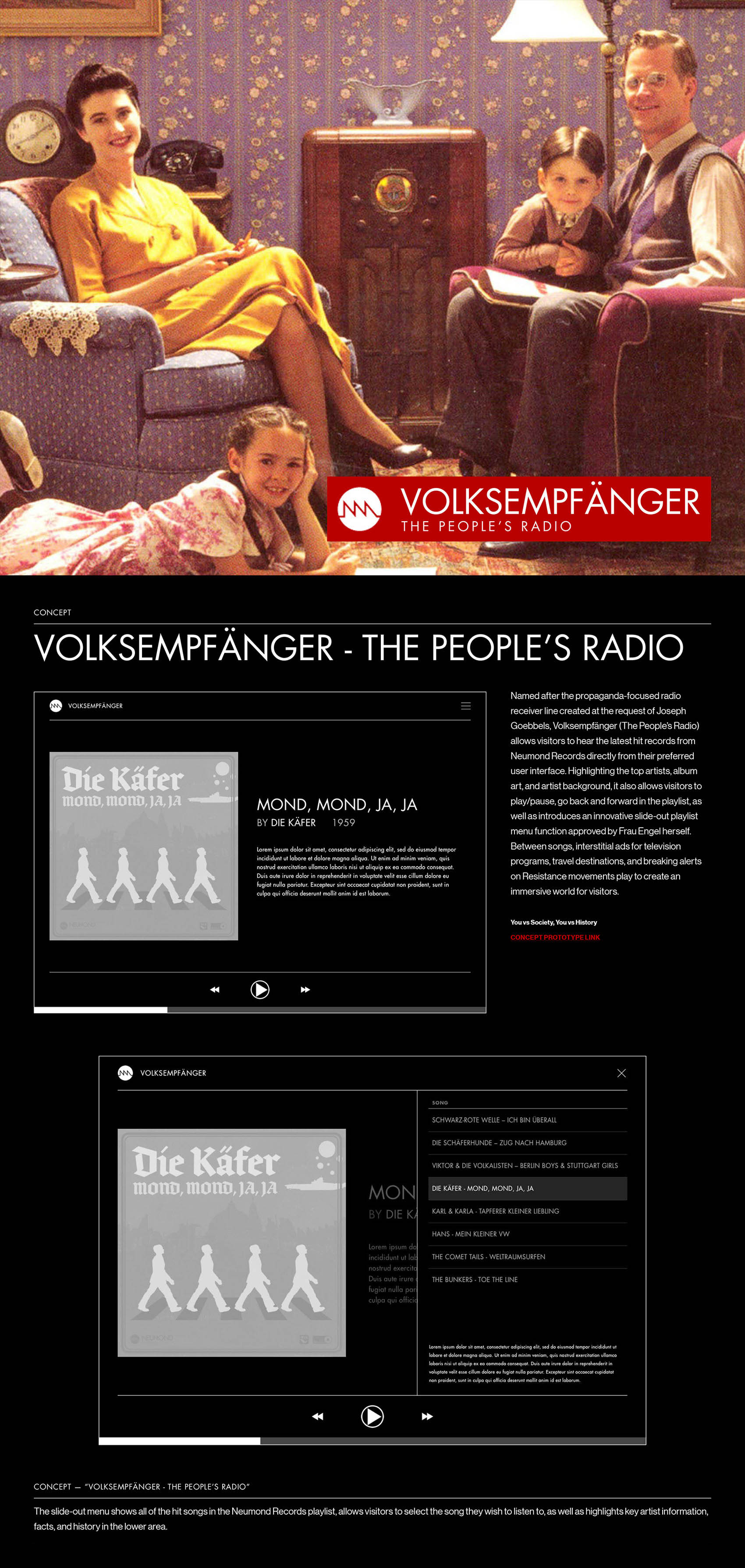
A smaller scale concept was a simple landing page that replicated a music player experience, with all of the music made up of the alternate universe in-game bands and songs.

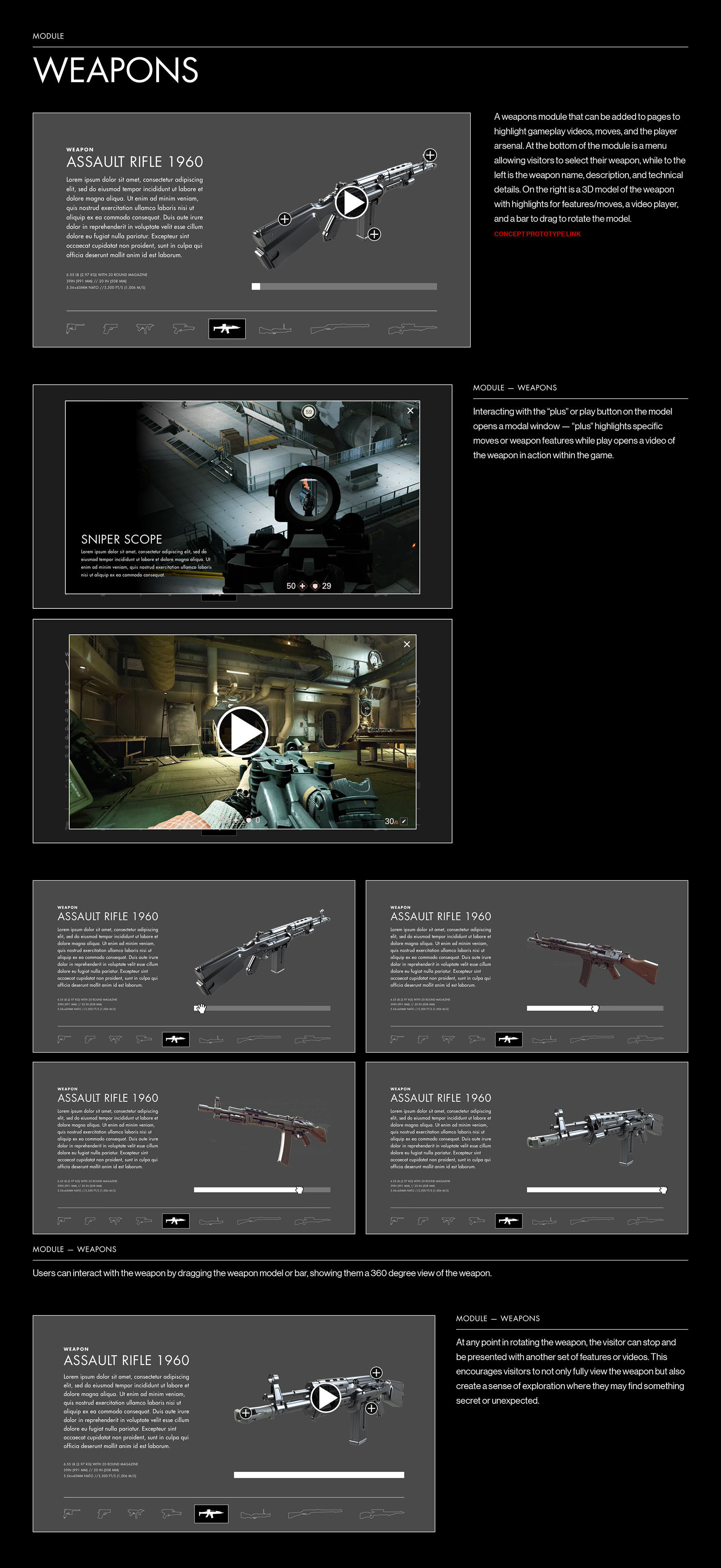
Concept work was also done on modules and sections of landing pages divorced from the bigger picture. This weapons module would allow visitors to interact with a 3D model of the weapon as well as learn more about specific weapon functions and features via videos and screenshots.

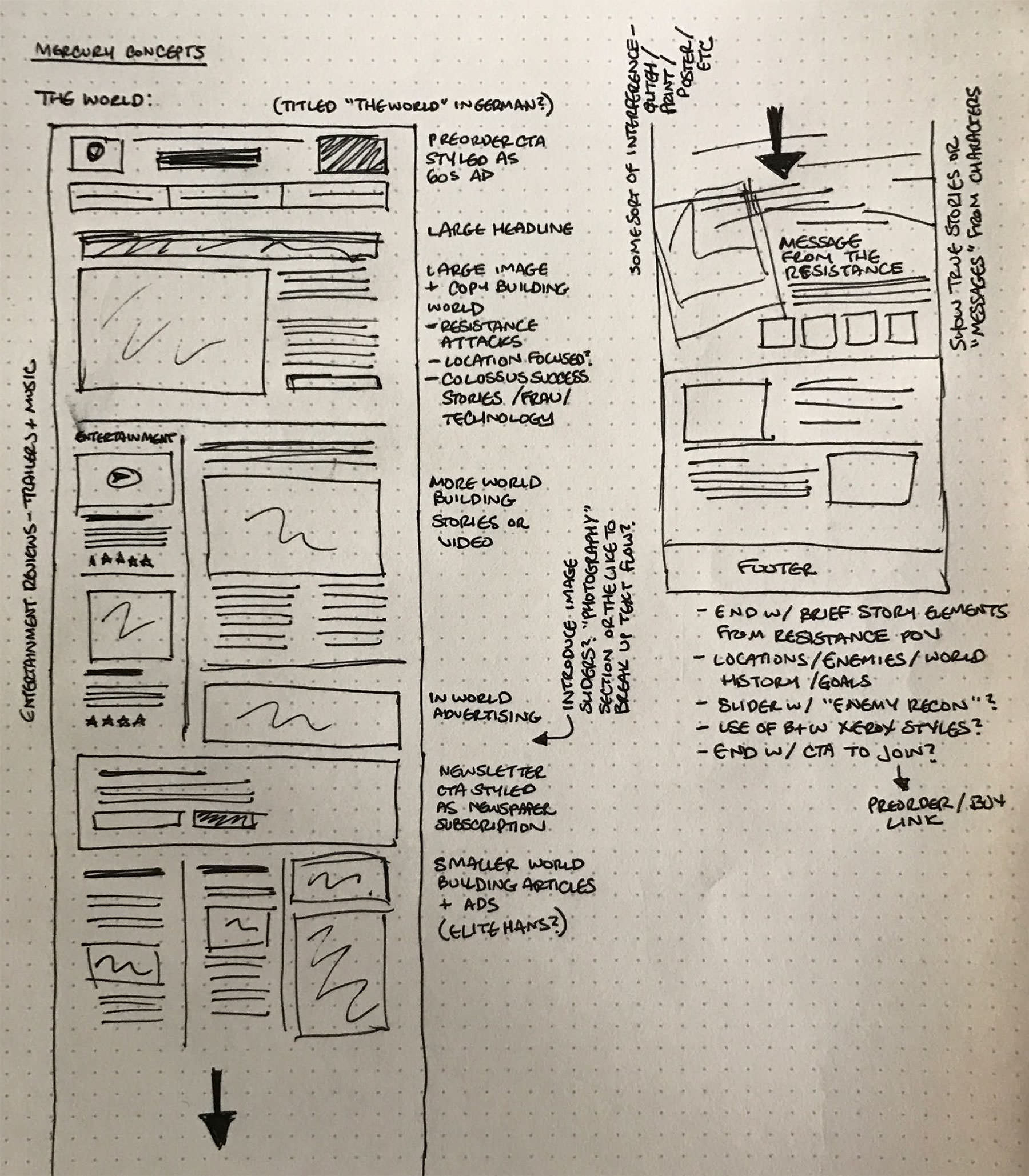
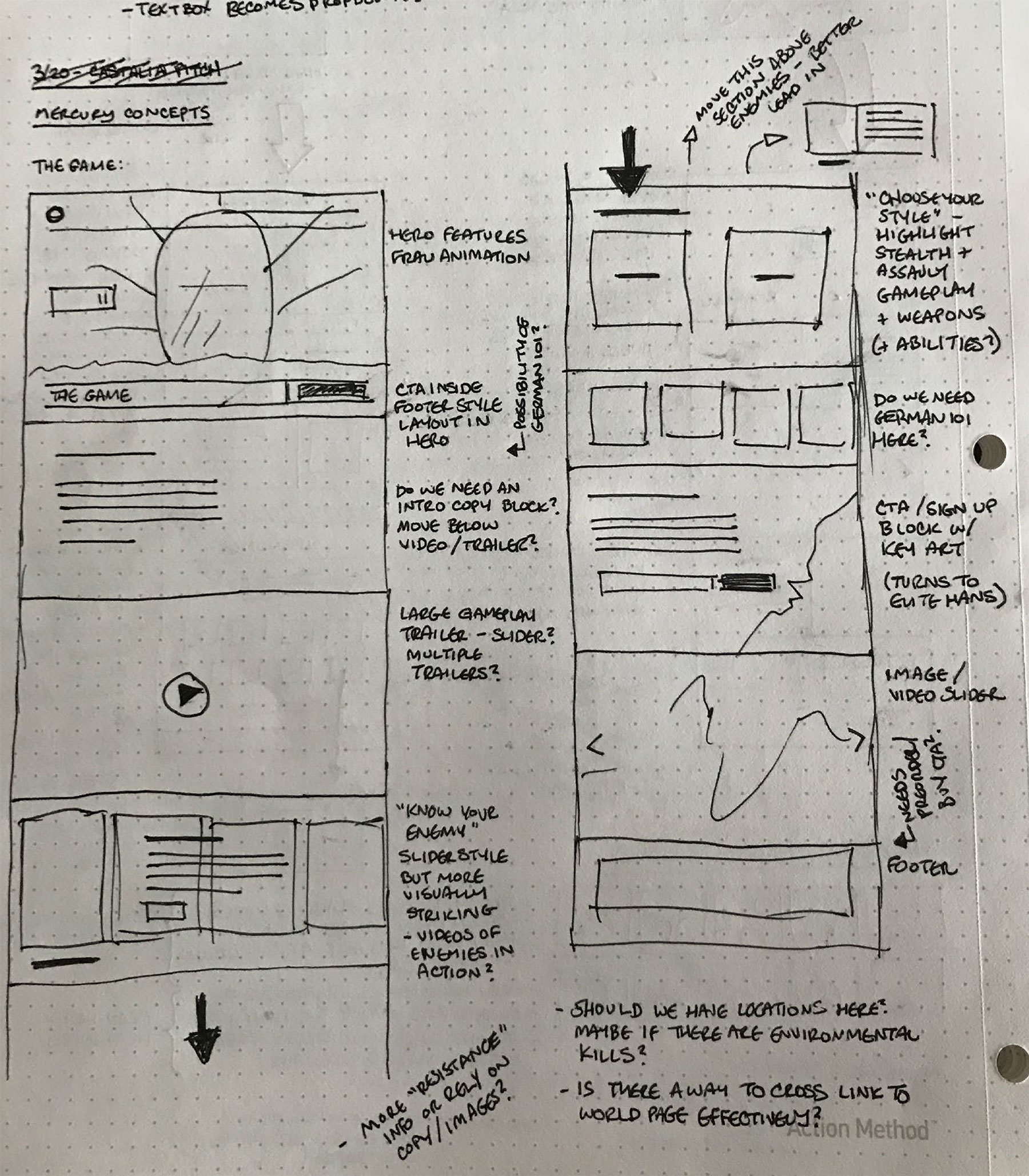
After a final direction for the overall experience was decided, we moved back from high-fidelity prototypes to hand-drawn sketches and diagrams to quickly flesh out concepts and ideas. These sketches are early explorations into “World” and “Game” landing pages.


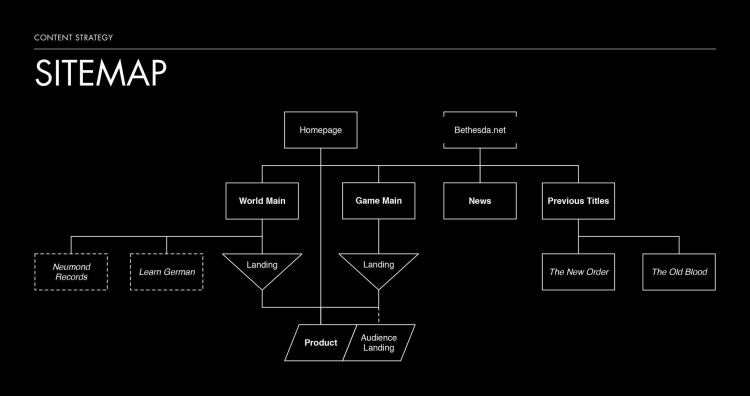
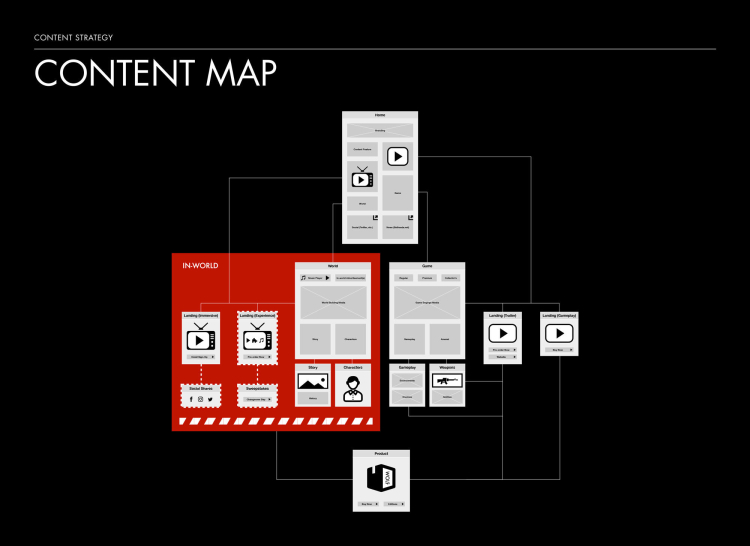
Instead of full wireframes, we built out comprehensive site and content maps to show the overall structure and allow us to iterate more quickly on design and interactive features.




As part of the home landing grid, we created a comprehensive series of grid sizes and rules for content and media to ensure the site could continue to be updated and maintained across all phases of the experience.


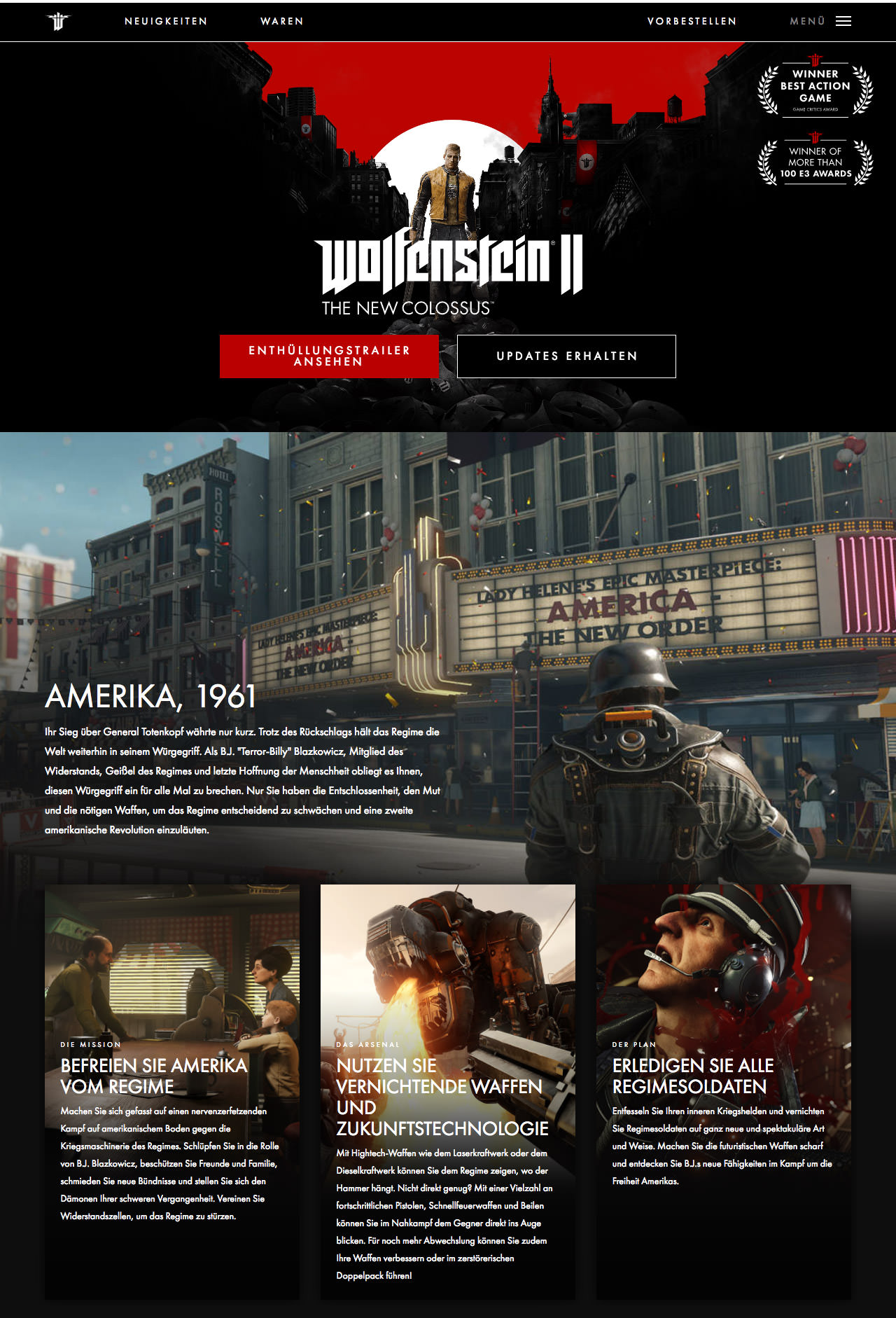
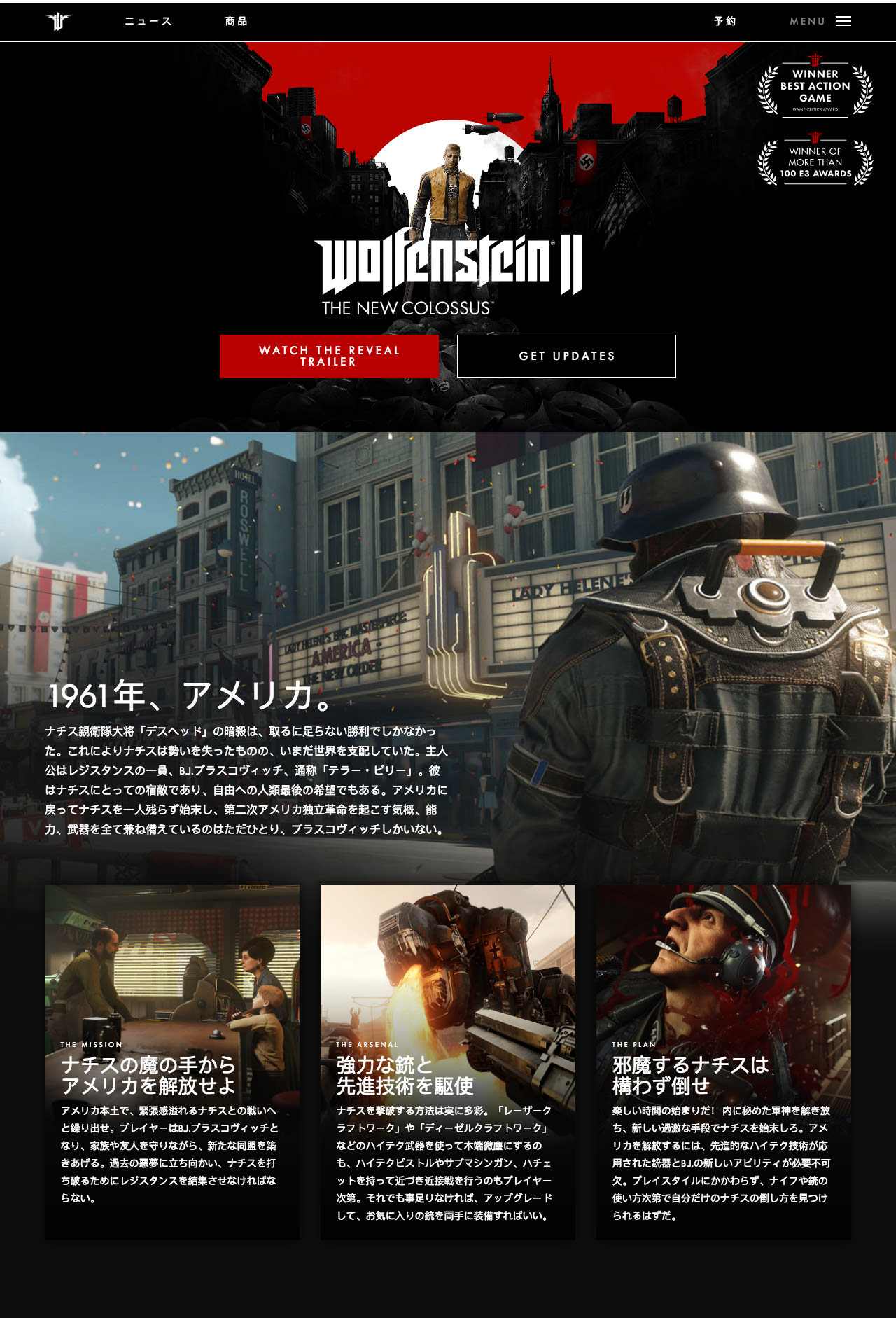
The site was built to accommodate upwards of ten localizations and languages, including German-specific assets removing all Nazi symbols and languages made up of Chinese or Kanji characters.




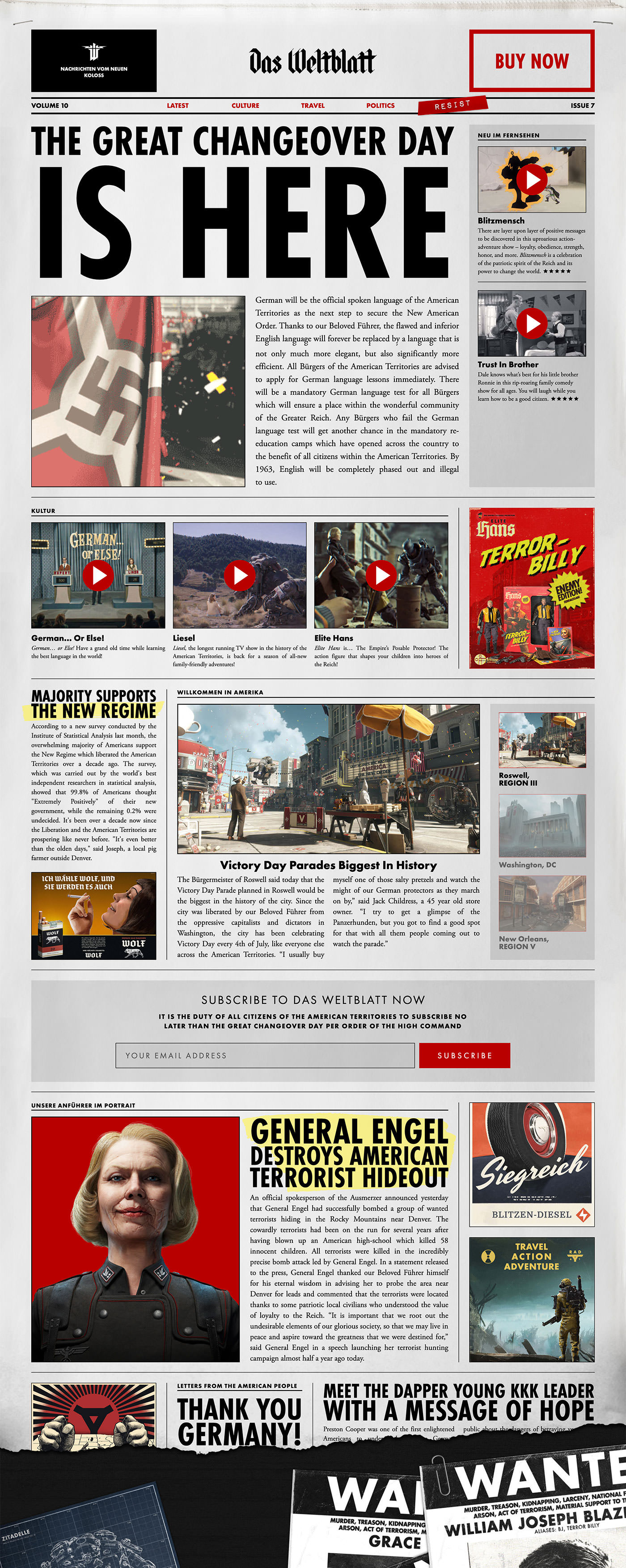
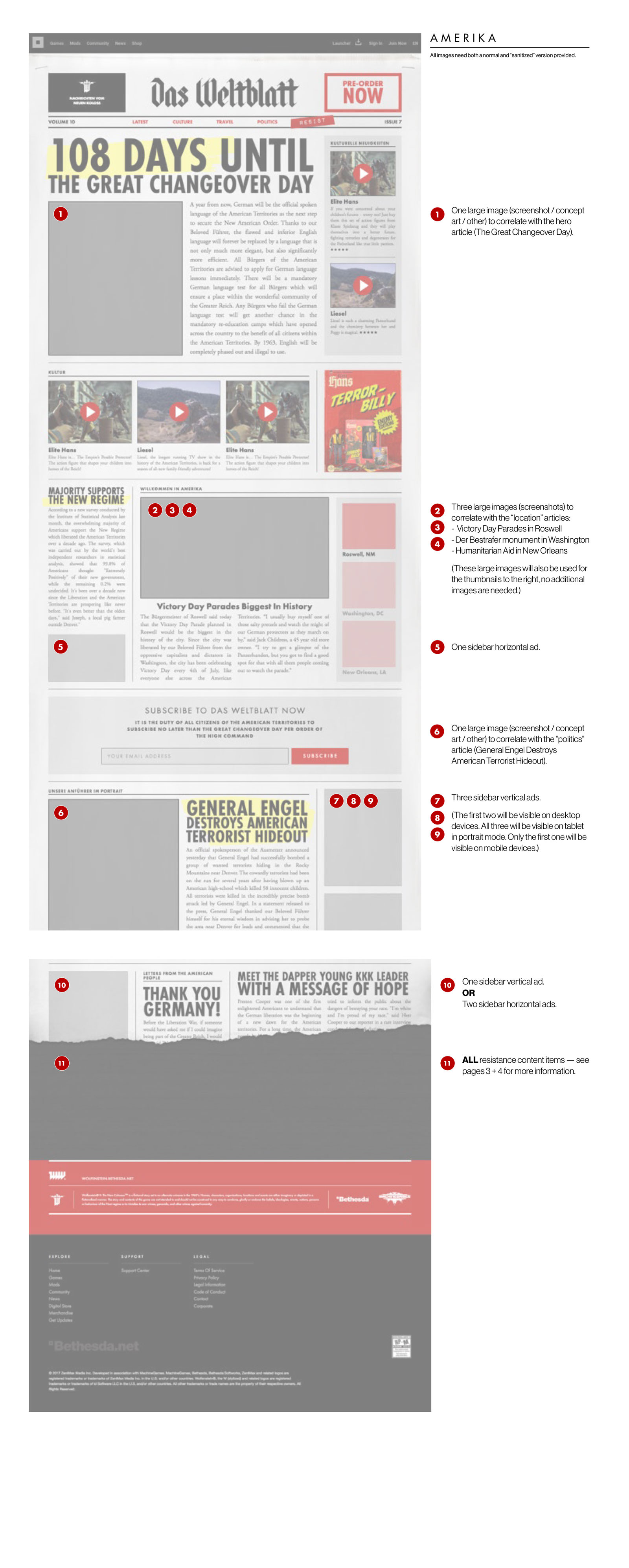
As part of the “Amerika” landing page (in the style of an in-world newspaper), we created content documents and rules laying out exact requirements alongside the design.




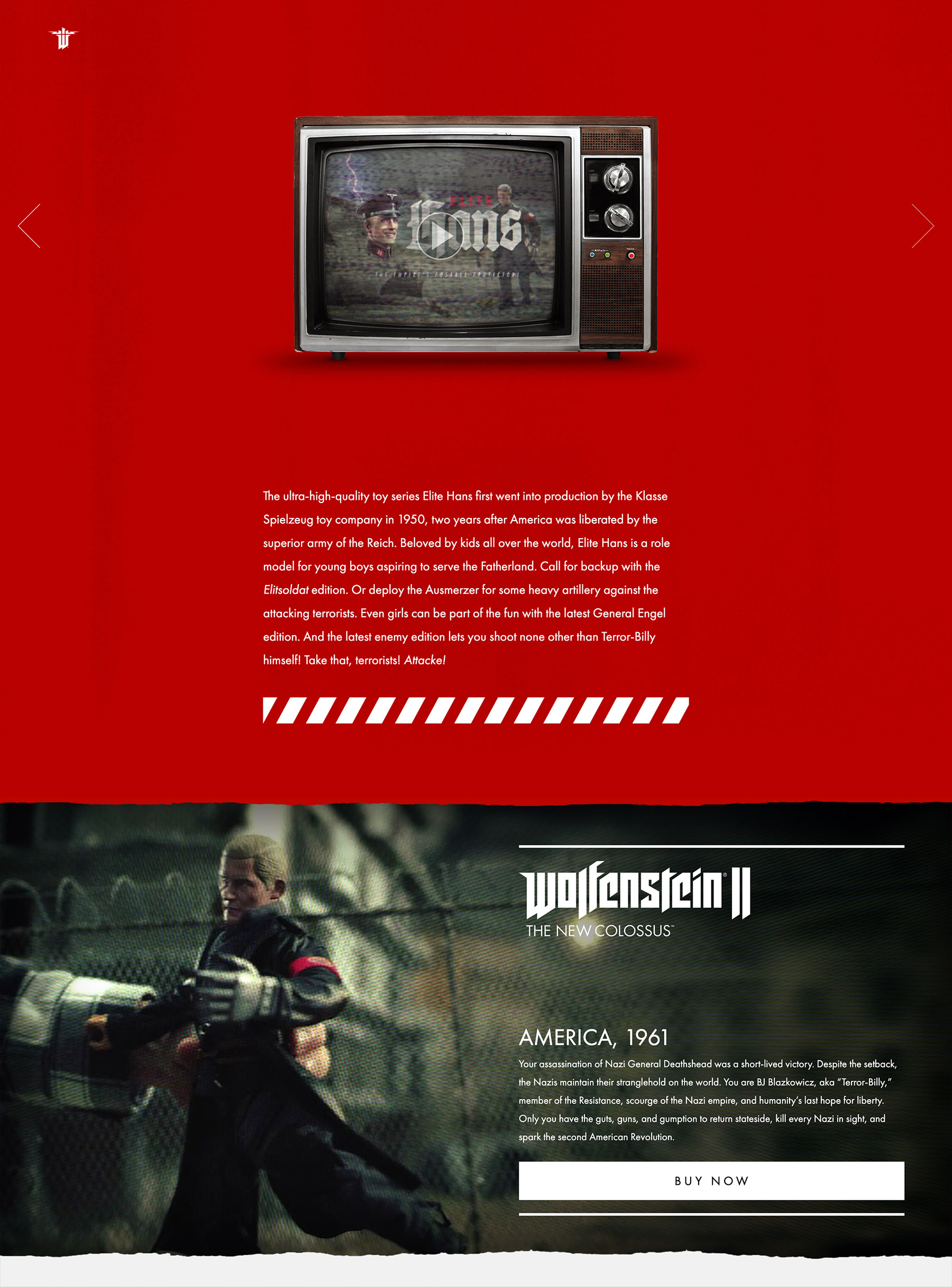
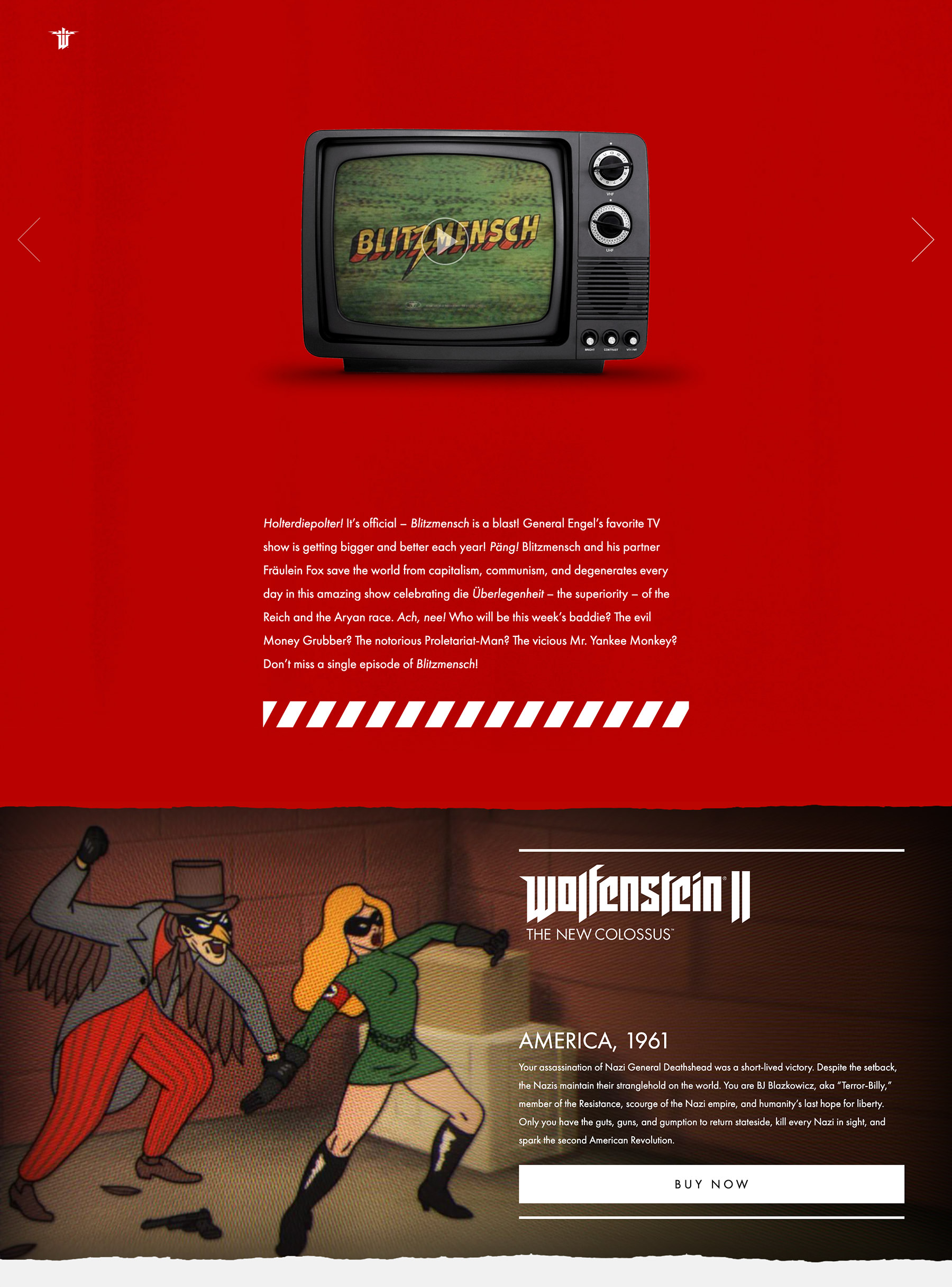
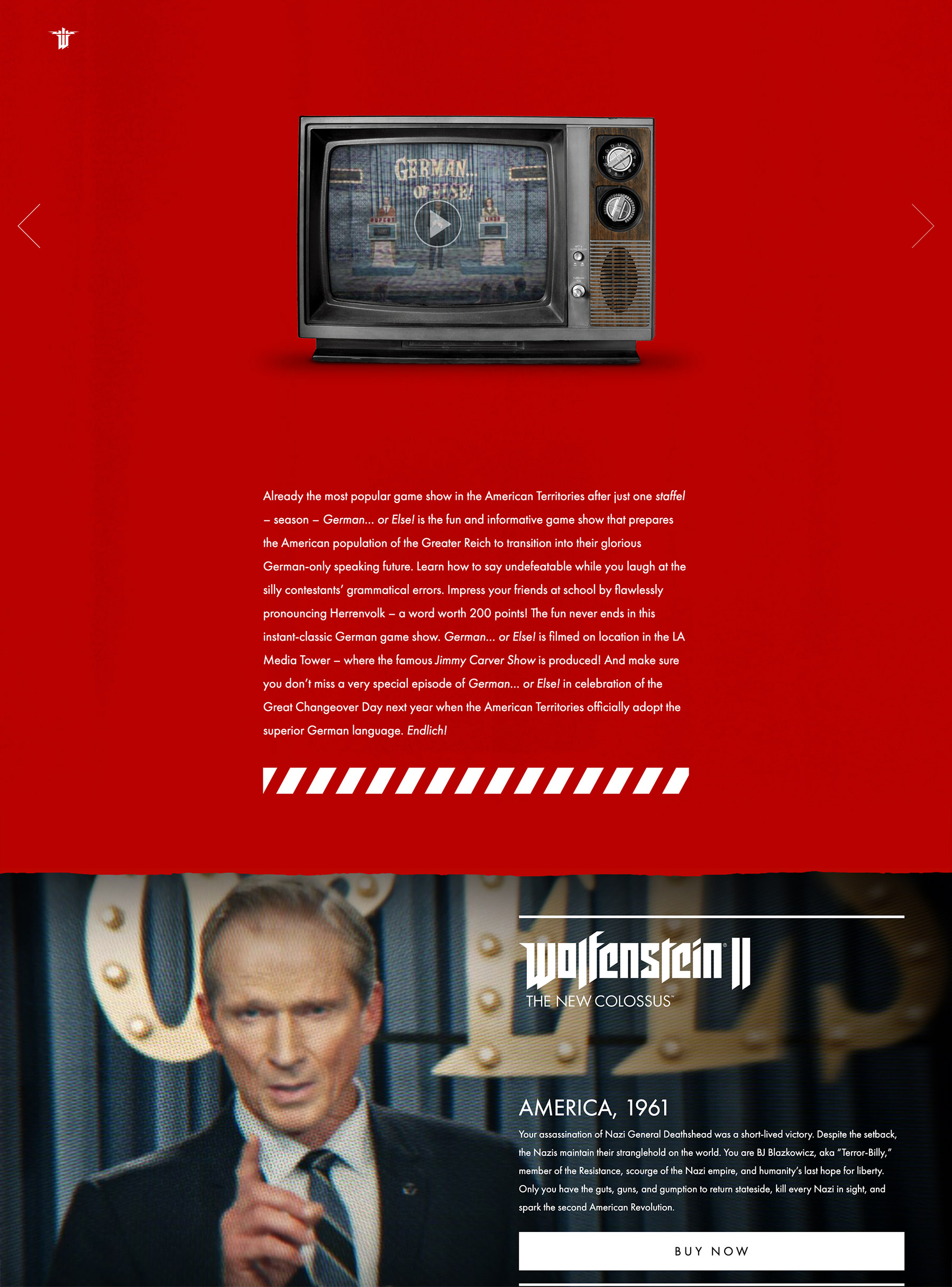
Immersive landing pages were created for each of the “in-world” trailers released for the game. These trailers used pop culture set in the game's alternate universe, mirroring real world television shows, to fully flesh out their version of “Amerika.”


These landing pages were linked together to tell a more cohesive story of the world and included a looping carousel interaction to dynamically load the pages when moving between them.


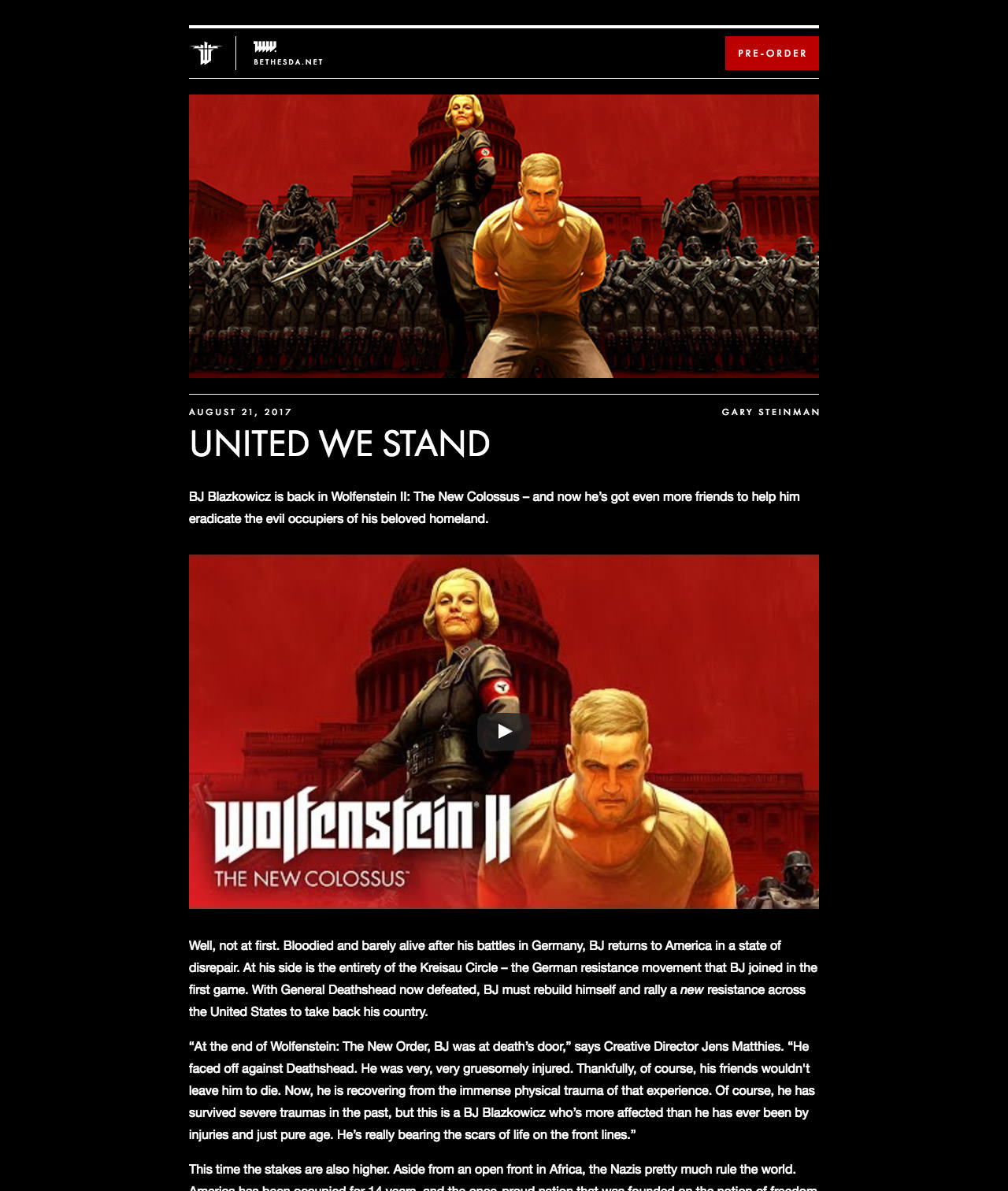
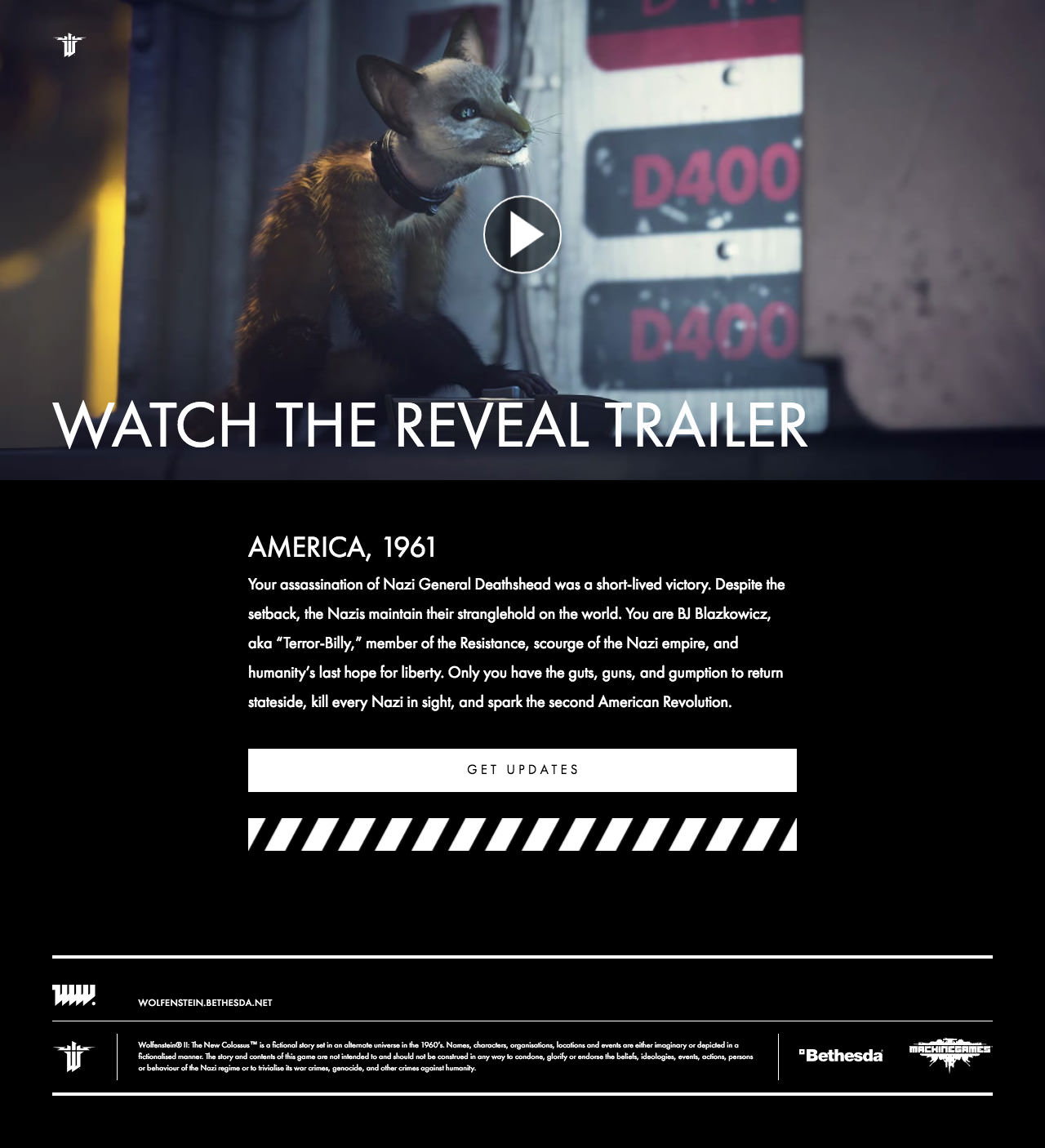
All other game trailers also had landing pages created, with a depth interaction in the hero area (based on mouse hover location or device tilt orientation) to create a more immersive experience.

The 404 page used a depth interaction on hover and tilt to make it appear as if B.J. was watching your every move. Interior pages for news and press releases fleshed out the rest of the content structure and allowed Bethesda to continue updating over time with the latest information.