DOOM.
Welcome to hell.
Since its initial release in 1993, DOOM has been one of the most popular and well-known video game series, influencing thousands of games with its futuristic sci-fi setting, grunting space marine protagonist, terrifying waves of demonic enemies, and over the top bloody violence. Video game fans everywhere still remember typing IDDQD and IDKFA on their keyboards to unlock endless secrets and prevent another fiery death. But with almost twelve years since the last DOOM, how does Bethesda Softworks show off the new game on the verge of its launch (as well as make fans champ at the bit to play it)?
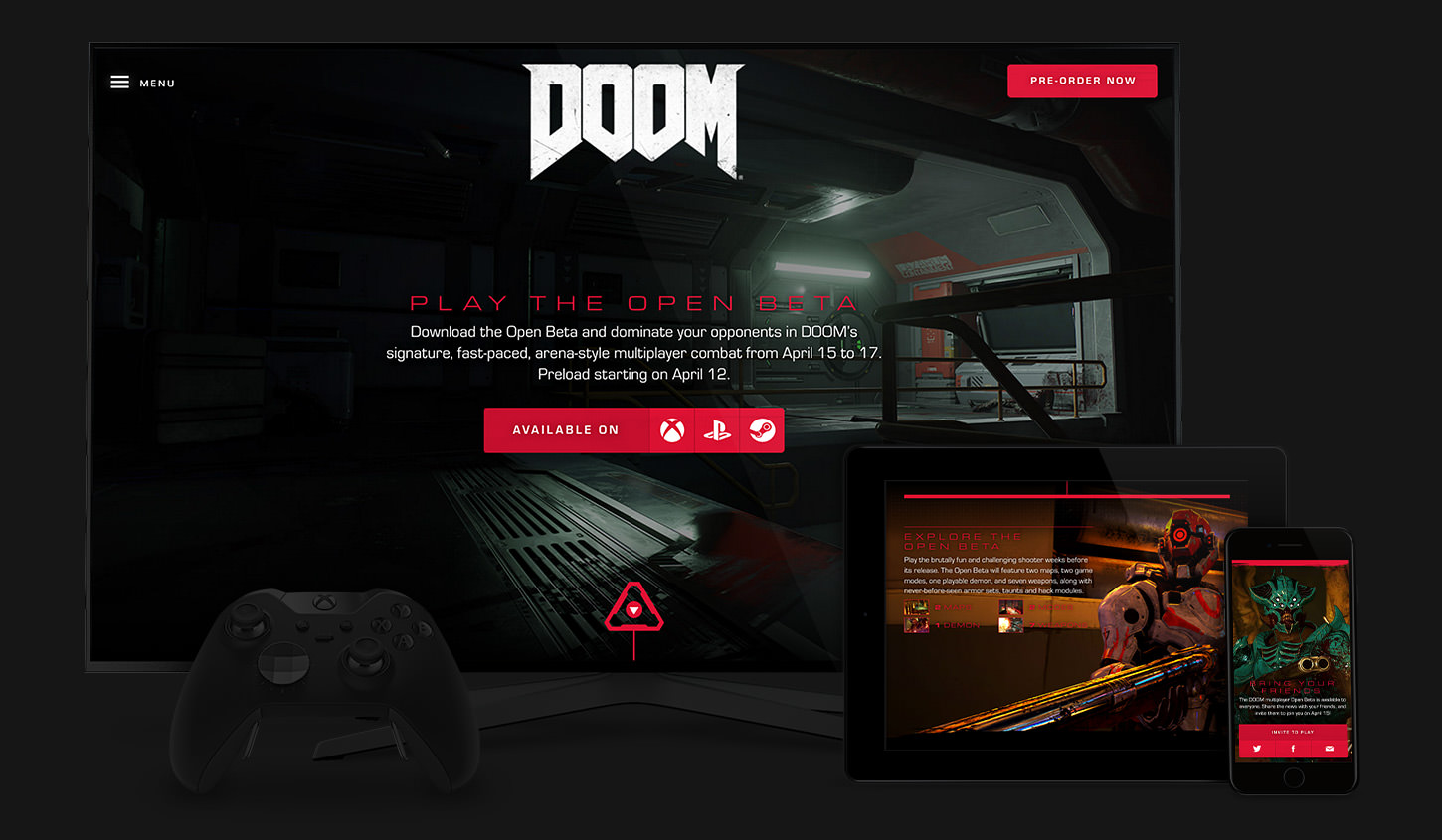
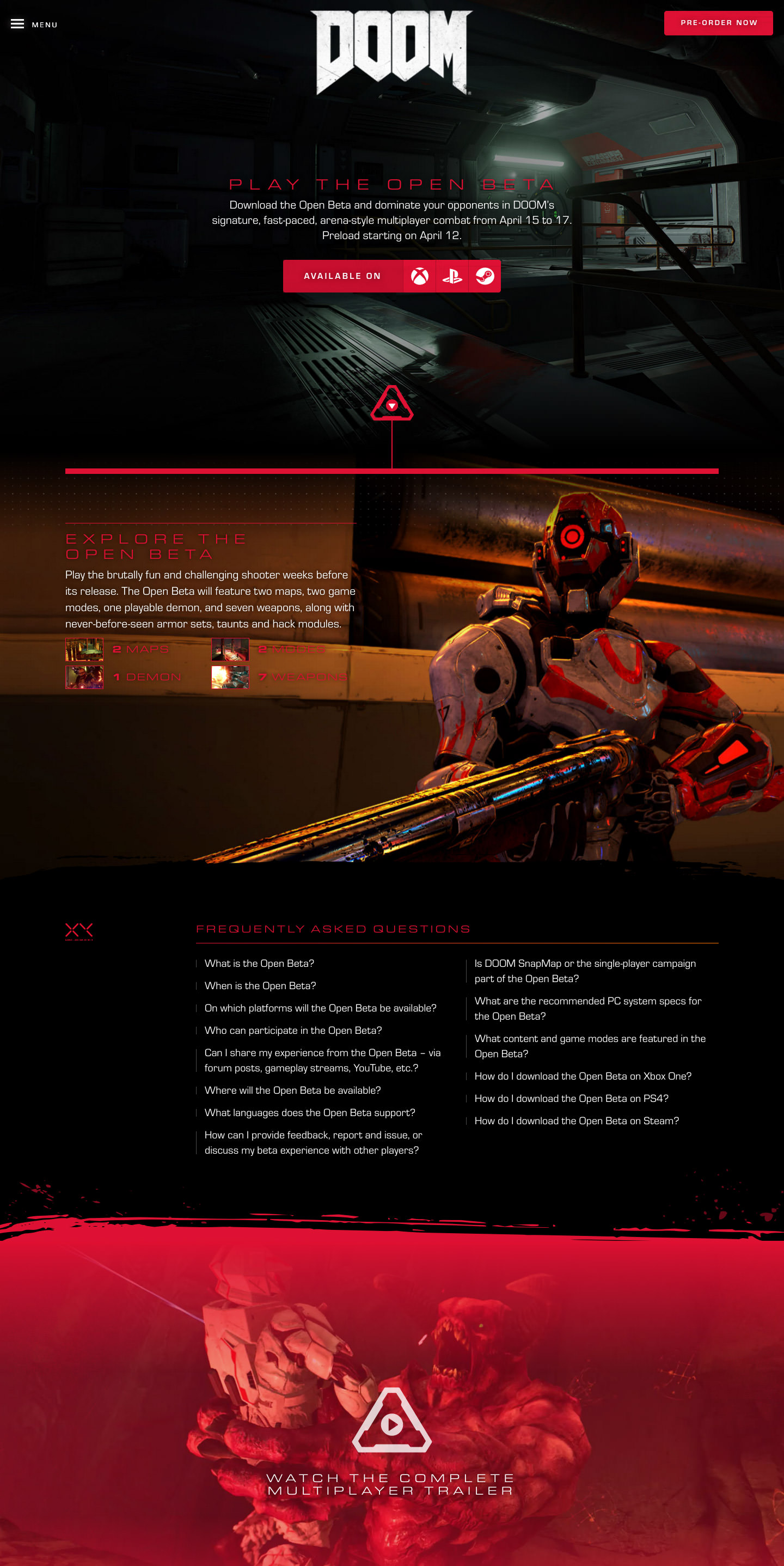
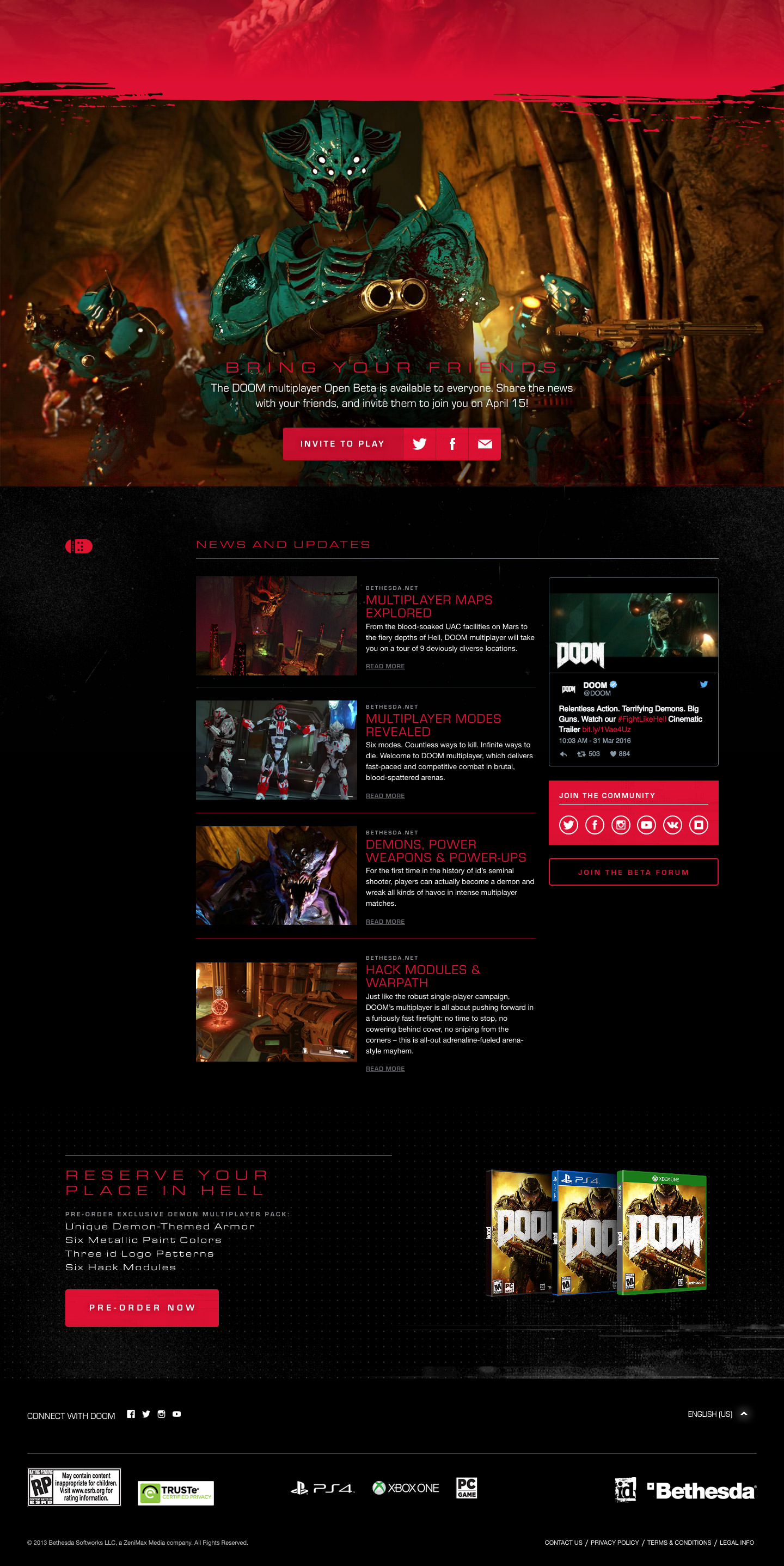
First, they released an open beta so that everyone could get a taste of the mayhem and frenetic violence. Next, they brought nclud onto the team to design a landing page to show off all the chaos of DOOM. Our goal was to tell a story for the visitor: start with a dark and mysterious shot of the setting, drawing them into the world, before bringing in the demons, blood, and hyperviolence that the series is known for. Incorporating screenshots, gameplay videos, and the latest news and social media into a fully responsive design, the page served not only to show off the upcoming beta but also the DOOM experience as a whole.
With almost two million visitors in the three weeks between going live and the beta start date, an average of over a minute spent on page per user, and 77% of game preorders originating on the beta page, the project outperformed every pre-launch goal and metric. After the success of the beta page, our relationship with the DOOM team continued as we worked with them to redesign and rebuild the site's navigation structure and create the “Single-Player Demo” landing page.
Agency: nclud. User Experience: Joe Chrisman. Development: Ramsay Lanier.
All work was designed with Sketch, Photoshop, and Illustrator. InVision was used to prototype interactions and transitions.



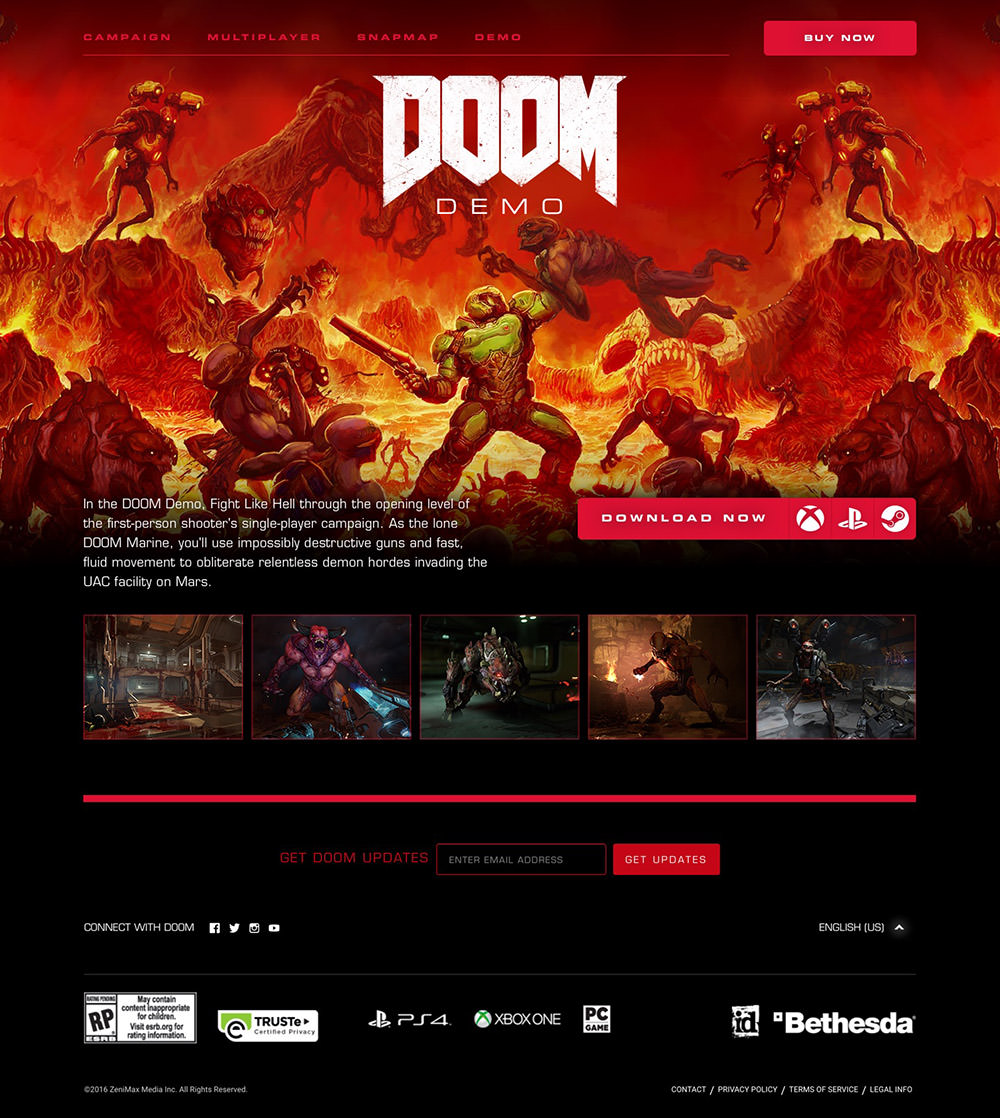
Single-Player Demo landing page and updated navigation structure. The landing page uses alternate cover art and screenshots (along with an easter egg for the classic game art) to entice visitors to download the demo.


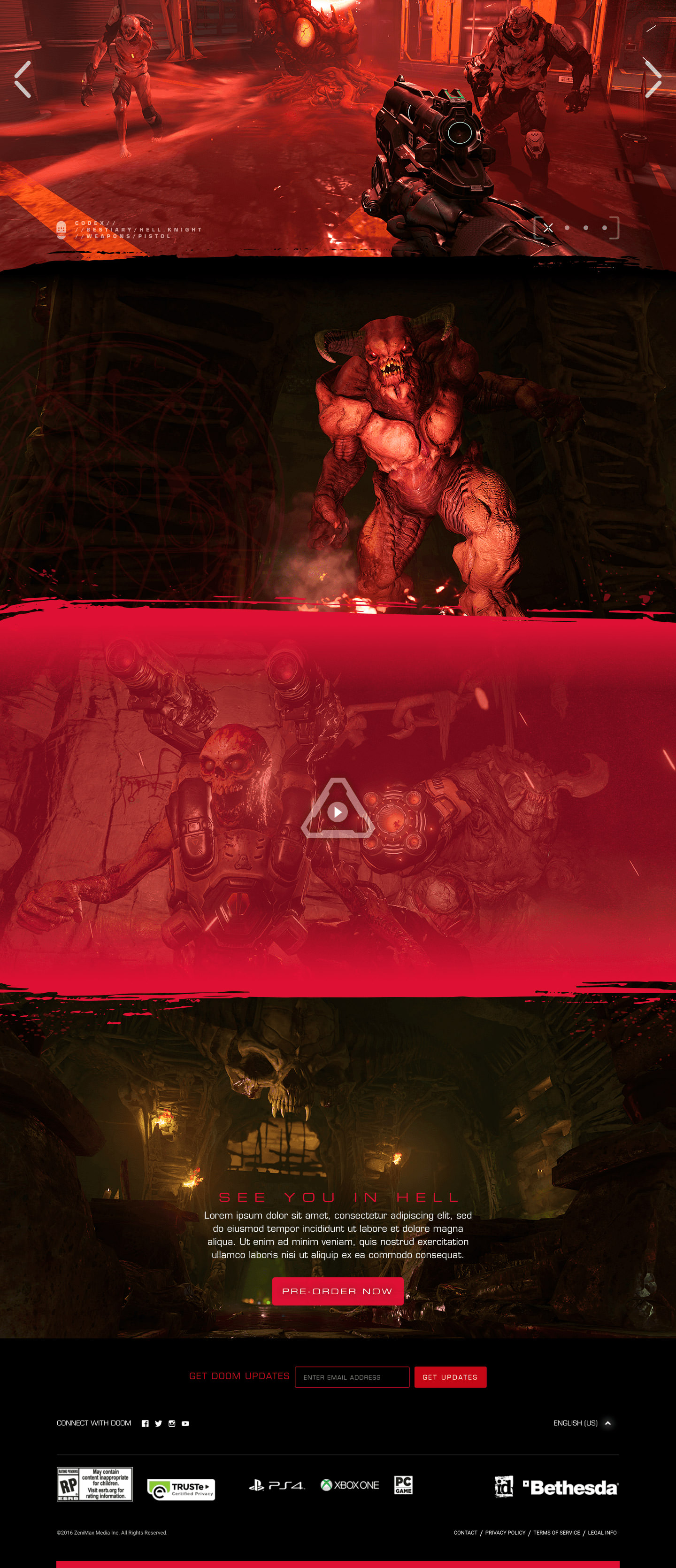
“Descent Into Hell” homepage concept. The design uses images, interactive sliders, and video to tell a linear story, drawing visitors in and inviting them to explore the chaos and madness of DOOM.


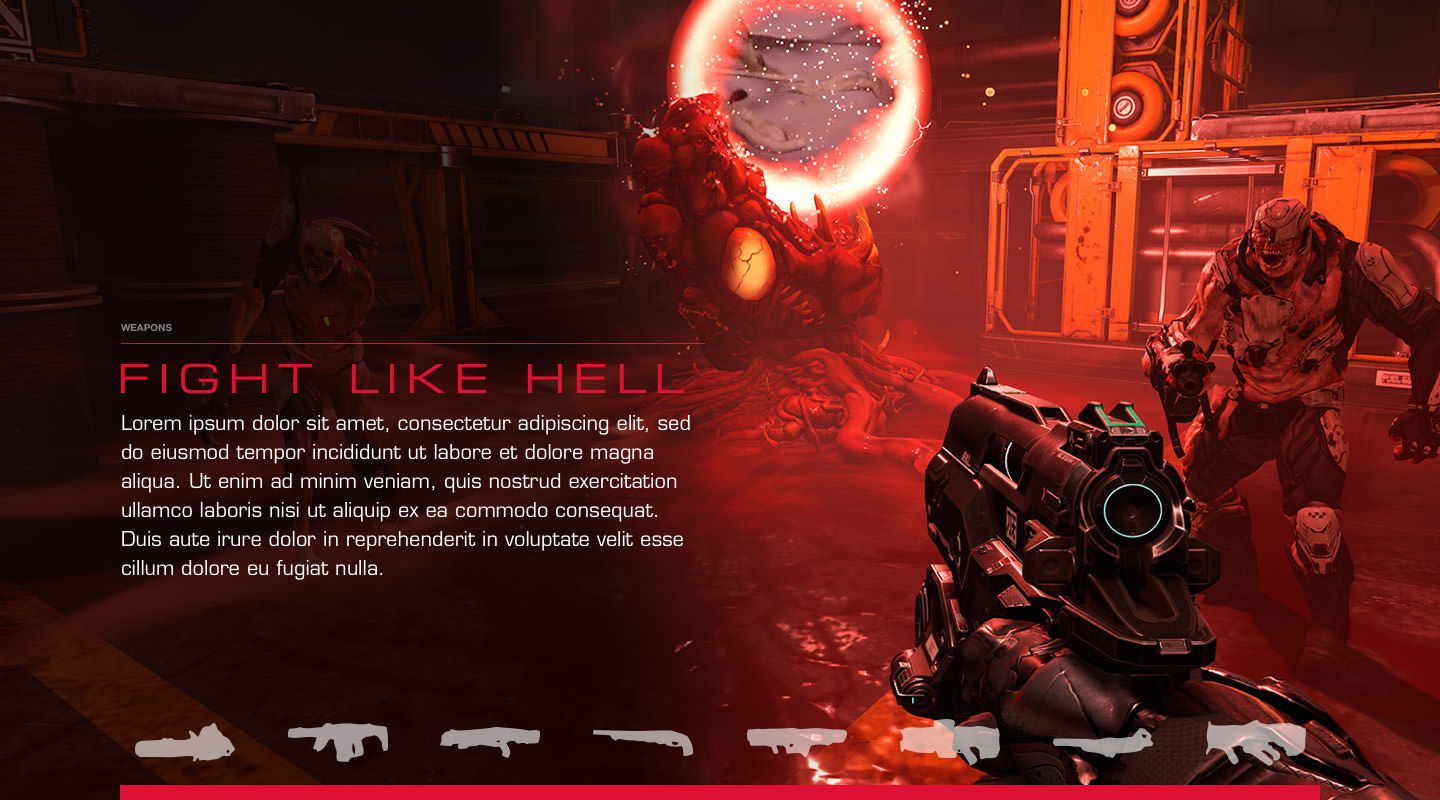
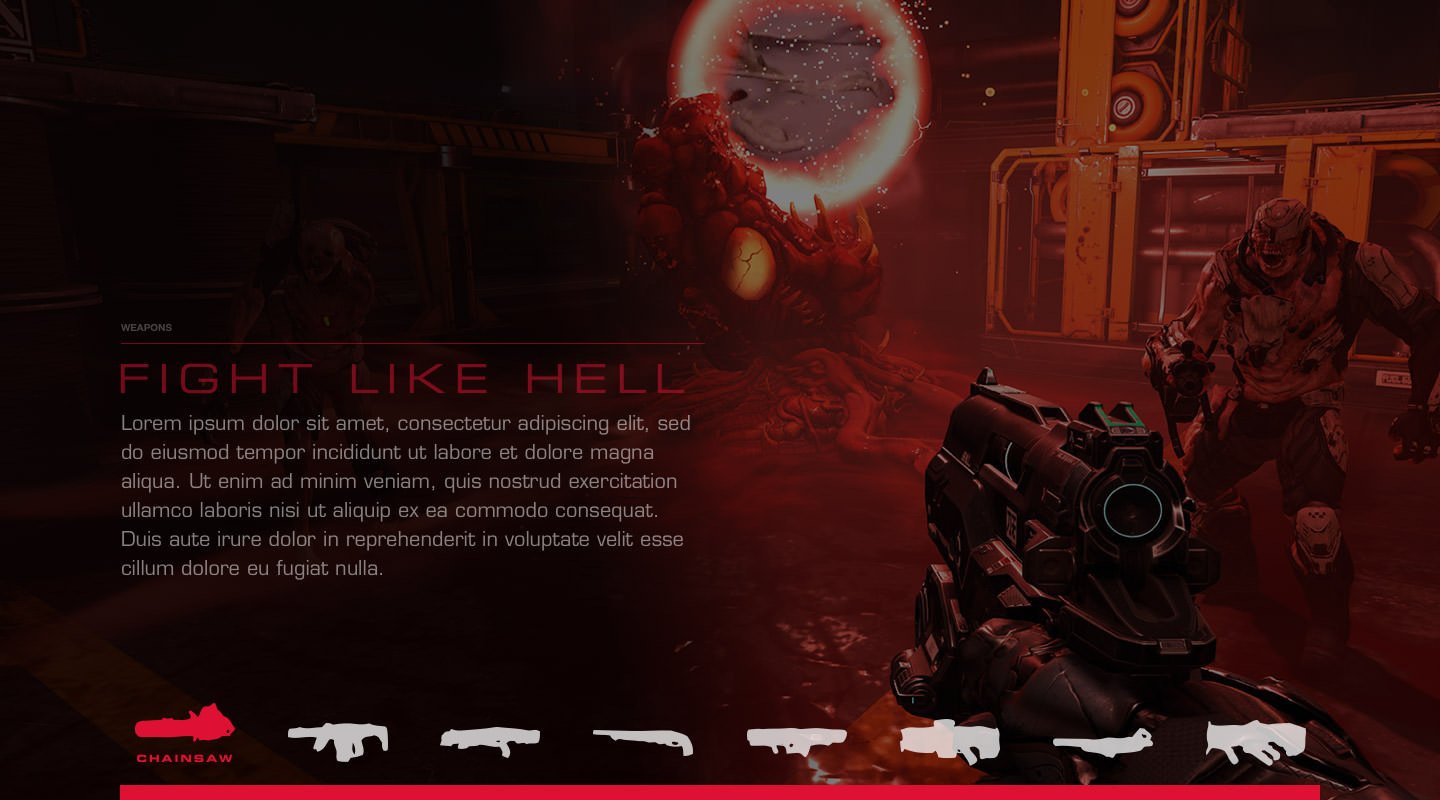
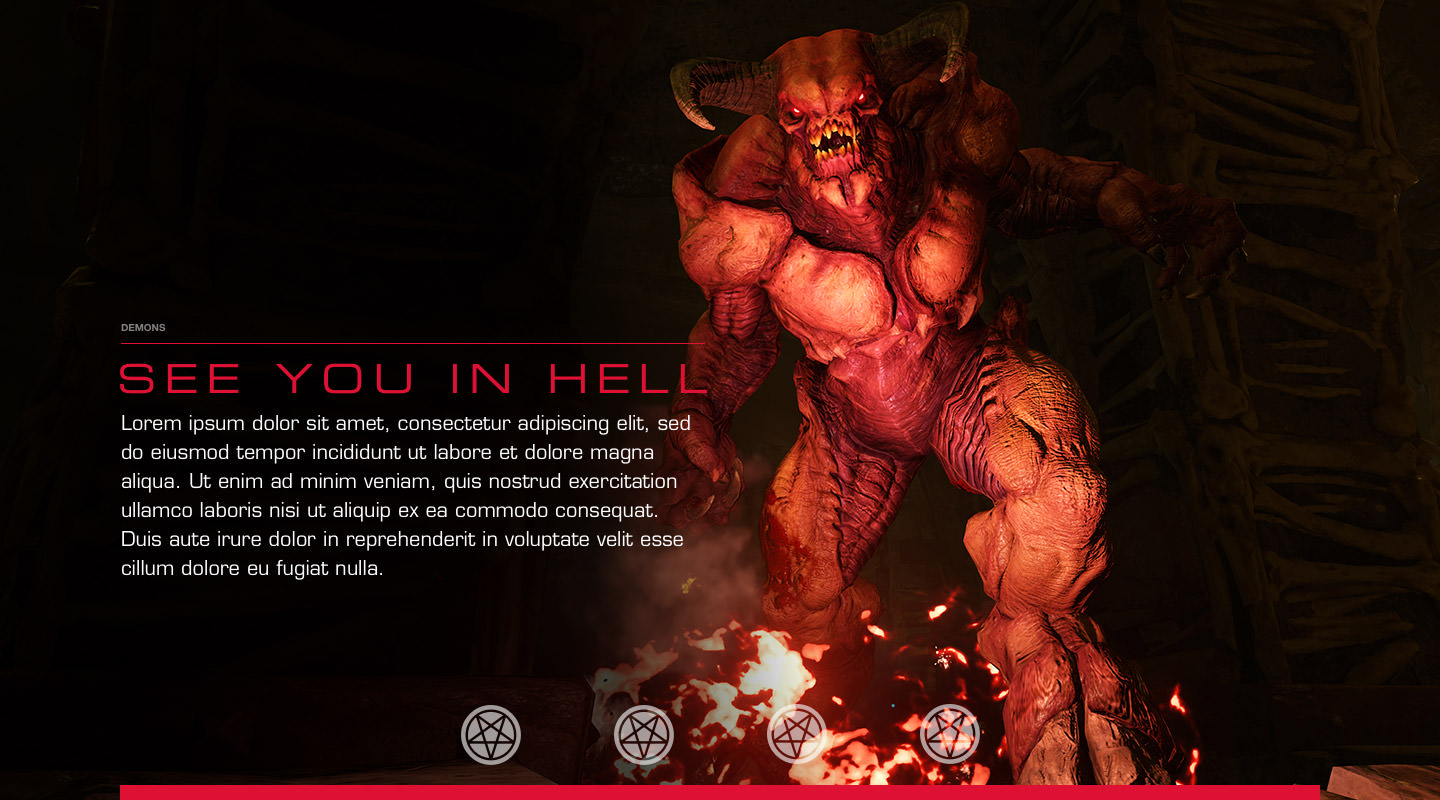
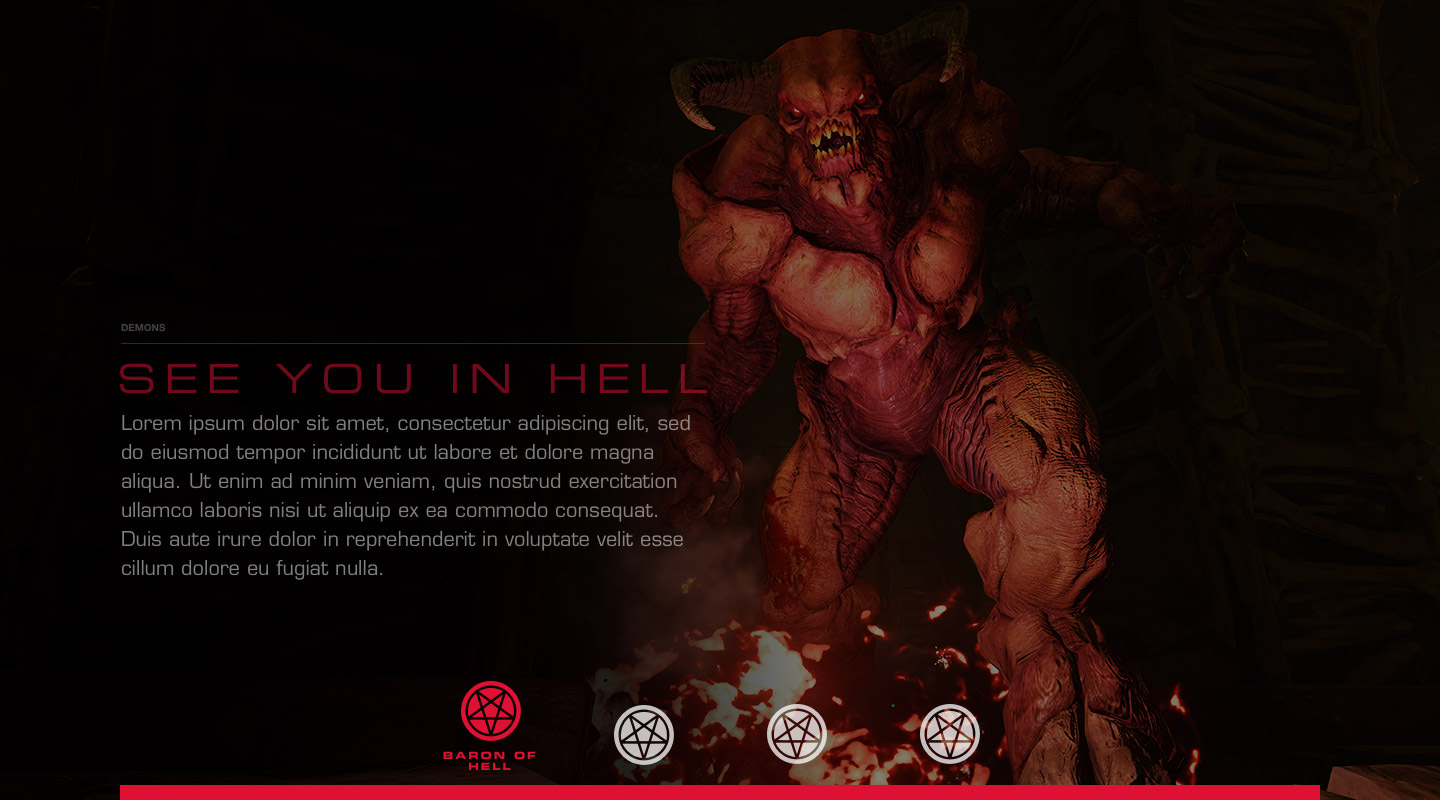
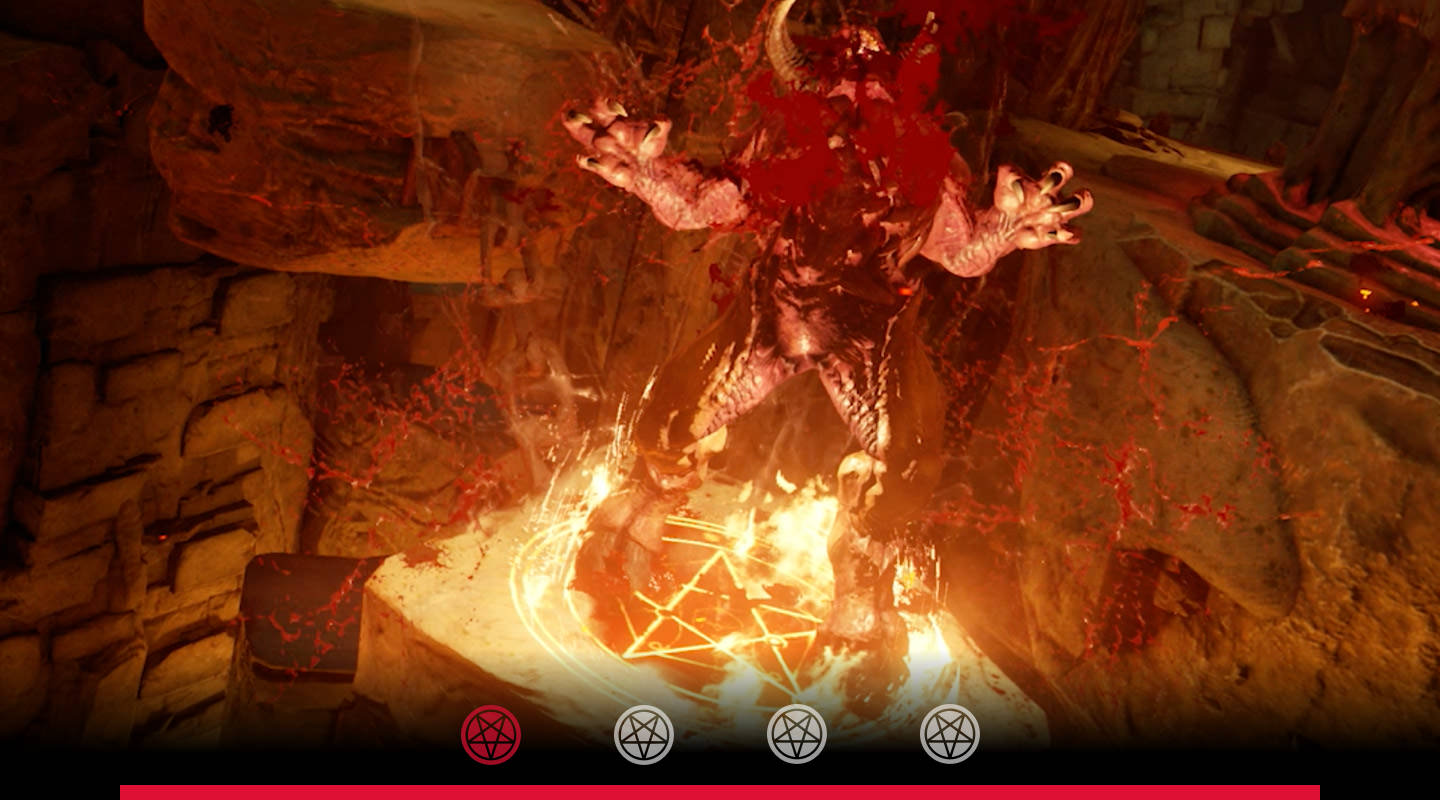
Interactive module concepts to highlight weapons and demons. Using screenshots and gameplay videos, these sections could easily be incorporated into existing site designs & layouts.






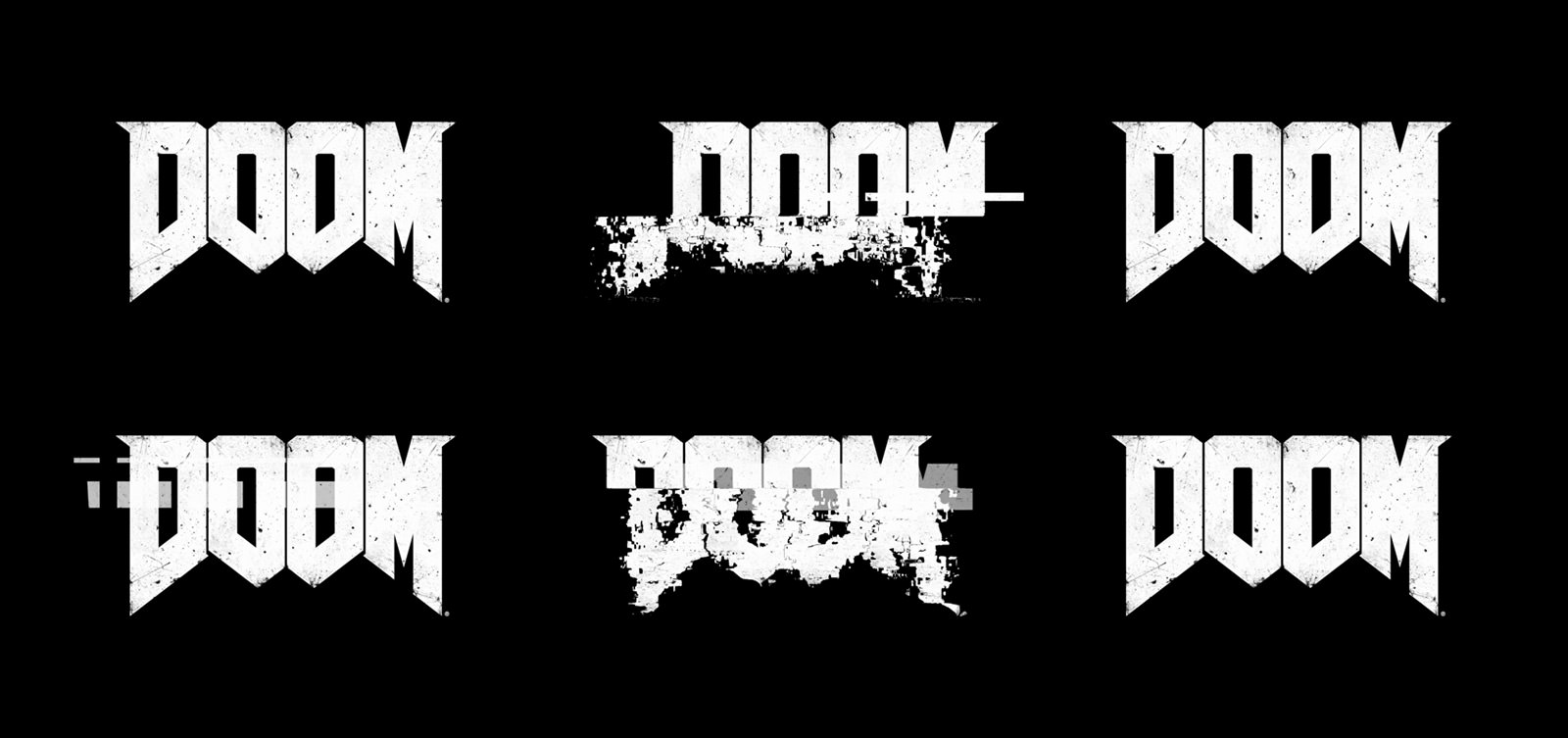
Concepts for incorporating motion into the page design - “Demonic Disturbance” page loading transitions & “Interference” logo animations.